上一节中鸡啄米主要讲的是画笔CPen的用法,前面也说了,GDI对象中最常用的就是画笔和画刷,本节就讲讲画刷CBrush。
鸡啄米依然是通过实例的方式来说明画刷的用法。此实例要实现的功能是,对话框上有一个按钮控件和一个图片控件,点击按钮弹出颜色对话框,然后在颜色对话框中选择颜色并点击“确定”后,图片控件中将显示选择的颜色。
其实此实例的功能,还可以通过重载对话框WM_CTLCOLOR消息的响应函数等方法来实现,但为讲解画刷的CBrush的使用,鸡啄米采用了下面代码中的方法。
以下是此实例的具体实施步骤:
1、创建一个基于对话框的MFC工程,名字设为“Example51”。
2、在自动生成的对话框模板IDD_EXAMPLE51_DIALOG中,删除“TODO: Place dialog controls here.”静态文本框,添加一个按钮控件和一个Picture控件,ID分别设为IDC_COLOR_SEL_BUTTON和IDC_COLOR_SHOW_STATIC,按钮控件的Caption属性设为“选择颜色”,此时对话框模板如下图所示:

3、为Picture控件IDC_COLOR_SHOW_STATIC添加CStatic变量,名称设为m_picColor。
4、在对话框模板中双击“选择颜色”按钮,为其添加点击消息的响应函数CExample51Dlg::OnBnClickedColorSelButton(),修改该函数的实现如下:
void CExample51Dlg::OnBnClickedColorSelButton()
{
// TODO: Add your control notification handler code here
COLORREF color = RGB(255, 0, 0); // 颜色对话框的初始颜色
CColorDialog colorDlg(color); // 构造颜色对话框,初始颜色为红色
CRect rectPicture; // 图片控件的矩形区域坐标
CBrush newBrush; // 创建的新画刷
CBrush *pOldBrush; // 旧画刷的指针
CClientDC clientDC(this); // 构造客户区的设备上下文对象
if (IDOK == colorDlg.DoModal()) // 显示颜色对话框
{
// 如果点击了颜色对话框的“确定”按钮,则执行以下操作
// 获取颜色对话框中选择的颜色
color = colorDlg.GetColor();
// 用选择的颜色创建新画刷
newBrush.CreateSolidBrush(color);
// 获取图片控件矩形区域的屏幕坐标
m_picColor.GetWindowRect(&rectPicture);
// 将图片控件矩形区域的屏幕坐标转换为其父窗口即对话框的客户区坐标
ScreenToClient(&rectPicture);
// 选择新画刷,并保存旧画刷的指针到pOldBrush
pOldBrush = clientDC.SelectObject(&newBrush);
// 以新画刷为图片控件填充颜色
clientDC.Rectangle(rectPicture);
// 恢复旧画刷
clientDC.SelectObject(pOldBrush);
// 删除新画刷
newBrush.DeleteObject();
}
}代码中已经加了详细的注释,不过鸡啄米觉得有必要再简单介绍下CClientDC类。CClientDC类是CDC类的派生类,它生成的设备上下文对应于窗口的客户区,另一个类CWindowDC也是CDC类的派生类,它对应的则包括客户区和非客户区,也就是说,CClientDC只能在客户区绘图,而CWindowDC可在客户区和非客户区绘图。
讲到这里,有人会问,到底什么是客户区,什么是非客户区?非客户区包括窗口中的标题栏、菜单栏、状态栏、滚动条、边框等区域,客户区就是除去非客户区之外的区域。
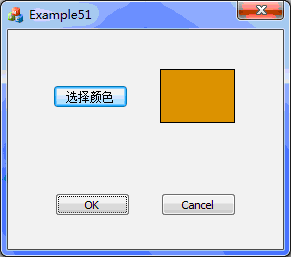
5、编译运行程序,在结果对话框中,点击“选择颜色”按钮弹出颜色对话框,并选择颜色后,效果如下图:

本节教程除讲了画刷CBrush的使用外,还让大家简单温习了颜色对话框的用法。
鸡啄米提醒大家,如果有什么函数或类的用法不是很清楚,均可以查阅MSDN。最后祝大家学习工作顺利,有事没事多来鸡啄米逛逛,呵呵。