学会一项开发技能最快的步骤就是:准备,开火,瞄准。最慢的就是:准备,瞄准,瞄准,瞄准……
因为微信小程序比较简单,直接开撸就行,千万别瞄准。
地址:https://github.com/yll2wcf/wechat-weapp-lifeTools
功能介绍
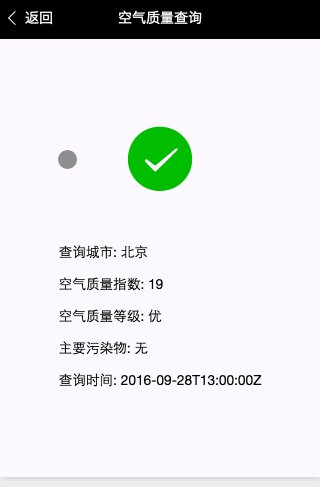
功能比较简单,调用了百度ApiStore的接口即时查询空气质量。

我计划多加一些功能,争取把微信小程序提供的功能全用一遍。
也许你可以学到的东西
1)css的优先级 代码见: /pages/air_quality/result.wxss
2)页面跳转,数据的传递 /pages/air_quality/air_quality.js ../result.js common/utils.js
3)网络请求 /pages/air_quality/air_quality.js
4)样式统一 程序的配置 参考 app.wxss app.json
5)modal显示和隐藏 /pages/air_quality/air_quality.wxml ../air_quality.js
6)状态机 事件绑定等等
css优先级
微信样式文件,其实就是css样式做了个加减法,就变成了wxss文件。
其中增加了一个单位 rpx(responsive pixel): 可以根据屏幕宽度进行自适应。不是绝对像素,类似Android中的dp单位。参考官方文档
除去上面的,剩下的wxss和css大部分还是一样的,包括样式选择的优先级。
原则一: 继承不如指定
原则二: #id > .class > 标签选择符
原则三:越具体越强大
原则四:标签#id >#id ; 标签.class > .class
CSS优先级权重计算法
CSS优先级包含四个级别(标签内选择符,ID选择符,Class选择符,元素选择符)以及各级别出现的次数!
根据这四个级别出现的次数计算得到CSS的优先级。
CSS优先级的计算规则如下:
* 元素标签中定义的样式(Style属性),加1,0,0,0
* 每个ID选择符(如 #id),加0,1,0,0
* 每个Class选择符(如 .class)、每个属性选择符(如 [attribute=])、每个伪类(如 :hover)加0,0,1,0
* 每个元素选择符(如p)或伪元素选择符(如 :firstchild)等,加0,0,0,1
然后,将这四个数字分别累加,就得到每个CSS定义的优先级的值,
然后从左到右逐位比较大小,数字大的CSS样式的优先级就高。
啰嗦了这么多 ,不如直接看例子,项目中result.wxml文件中布局:
- <View class="page">
- <view class="container" style="align-items: center">
- <!--...-->
- <view class="text_area">
- <text >
- 查询城市: {{city}}
- </text>
- <!--...-->
- </view>
- </view>
- </View>
其中class="page"中的page定义样式有:
- .page {
- ...
- font-size: 32rpx;
- }
Text标签也指定了font-size样式
- text {
- font-size: 34rpx;
- }
当前位置由于 class page中指定了font-size,Text标签也制定了该属性, 虽然标签优先级不如class高, 但是原则一:继承不如指定,所以34rpx生效。
页面的跳转
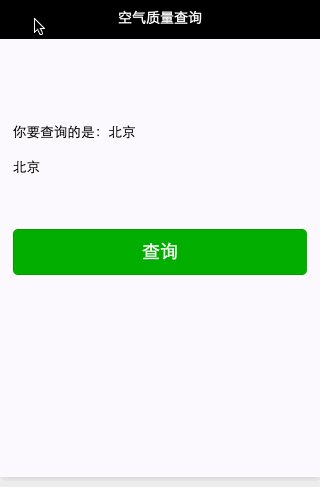
再小的程序,一个界面也不太够用,跳转界面还是必须的。
微信提供了navigator组件,当用户按下该组件时跳转,这属于静态跳转,类似网页中的a标签;
也可以在触发某些事件时,通过导航Api 跳转界面,这种做法比较灵活。
- //跳转地址可以写相对路径,绝对路径一定要以/ 开头 这样写pages/air_quality/result是错误的
- wx.navigateTo( {
- url:util.createURL( "./result", res.data.retData),
- });
路径后面可以通过? 拼装要传递的数据, 类似网络中get请求拼装url一样。
上面createURL就是我写的一个工具方法 ,在项目的common/utils.js文件中。
- /*链接和参数*/
- function createURL( url, obj ) {
- let props = "";
- let resultURL="";
- for(let p in obj){
- if(obj[p])
- props+= "&"+p + "=" + obj[p];
- }
- resultURL=url+"?"+props.substr(1);
- console.log(resultURL);
- return resultURL;
- }
- module.exports = {
- createURL: createURL
- }
网络请求
具体写法可以参考官方文档
下面是我的代码:
- //联网
- wx.request( {
- //url
- url: Constant.AIR_QUALITY_URL,
- header: {
- "Content-Type": "application/json",
- "apikey": Constant.API_KEY
- },
- data: {
- "city": this.data.inputValue
- },
- //res = {data: '开发者服务器返回的内容'}
- success: function( res ) {
- console.log( res.data );
- if( res.data.errNum === 0 ) { //成功
- //跳转地址可以写相对路径,绝对路径一定要以/ 开头 这样写pages/air_quality/result是错误的
- wx.navigateTo( {
- url:util.createURL( "./result", res.data.retData),
- });
- }else{
- that.setData( { //这个位置应该用page的引用调用
- modalHidden: false,
- modalErrorText:res.data.retMsg
- });
- }
- },
- //失败,弹出modal
- fail: function() {
- //console.log(this); //这时候的this不是Page了
- that.setData( { //这个位置应该用page的引用调用
- modalHidden: false,
- modalErrorText:"请求失败,请检测网络"
- })
- },
- //无论成功与失败,loading都取消
- complete: function() {
- that.setData( {
- loading: false
- })
- }
- });
页面统一样式
微信小程序的api不是很多,比较容易上手, 但是写出来一个好的程序还是需要仔细研究的,建议大家看一下微信提供的设计文档
好看的程序不一定好用,但是好用的程序一定好看。哪怕是个充气的,你也肯定选好看的那个。
为了每个界面样式统一,大家可以把相关样式抽取到app.wxss文件中,这个文件的样式其它所以界面都可以直接使用。
下面是项目里的app.wxss,因为涉及的页面较少,用到的样式不多,目前就下面几个:
- /**app.wxss**/
- page {
- background-color: #fbf9fe;
- height: 100%;
- }
- /**容器 flex-direction: column 表示元素垂直排列*/
- .container {
- min-height: 100%;
- display: flex;
- flex-direction: column;
- justify-content: space-between;
- padding: 200rpx 0rpx;
- }
- /**page 用于页面根标签 overflow超出范围的裁剪**/
- .page {
- min-height: 100%;
- flex: 1;
- background-color: #FBF9FE;
- font-size: 32rpx;
- font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
- overflow: hidden;
- }
- /**页面中的input的组件**/
- .page input{
- padding: 20rpx 30rpx;
- background-color: #fff;
- }
- /**段落*/
- .section{
- margin-bottom: 80rpx;
- }
- /**段落标题*/
- .section__title{
- margin-bottom: 16rpx;
- padding-left: 30rpx;
- padding-right: 30rpx;
- }
- /**button范围*/
- .btn-area{
- padding: 0 30rpx;
- }
- /**button*/
- .btn-area button{
- margin-top: 20rpx;
- margin-bottom: 20rpx;
- }
状态机
微信框架刷新界面的方式类似React Native的状态机。
微信每个页面都可以设置data数据。如我的项目中的:
- Page( {
- data: { //状态机数据
- inputValue: "", //输入的内容
- loading: false, //加载状态
- disabled: true, //按钮是否可用
- modalHidden: true, //modal弹出状态
- modalErrorText:"请求失败,请检测网络"//modal弹出提示文字
- },
- ....
- }
data里的数据一般用来控制界面的变化。
data里的数据不要随便乱写, 只设置和界面相关的。因为里面的数据一旦发生变化就会刷新界面,无关的数据只会加重渲染的压力。
data里面的数据,可以在wxml文件中通过 {{js数据}}格式绑定。
最后强调, 只能使用setData函数改变状态机变量
最后吐槽
世界上只有两种程序,一种是天天挨骂的,另一种是没人用的。
微信小程序的开发环境非常难用,简直在侮辱开发环境这个词。连个自动闭合标签都没有,好多提示都没有(没提示谁会写代码啊),用中文输入法就会发现好的问题,想写中文注释需要时刻保持shift键切换,千万别忘了。
如果不想用它,也没问题, 用webStorm也可以写, 但是目前调试还是在微信开发环境中好用点。
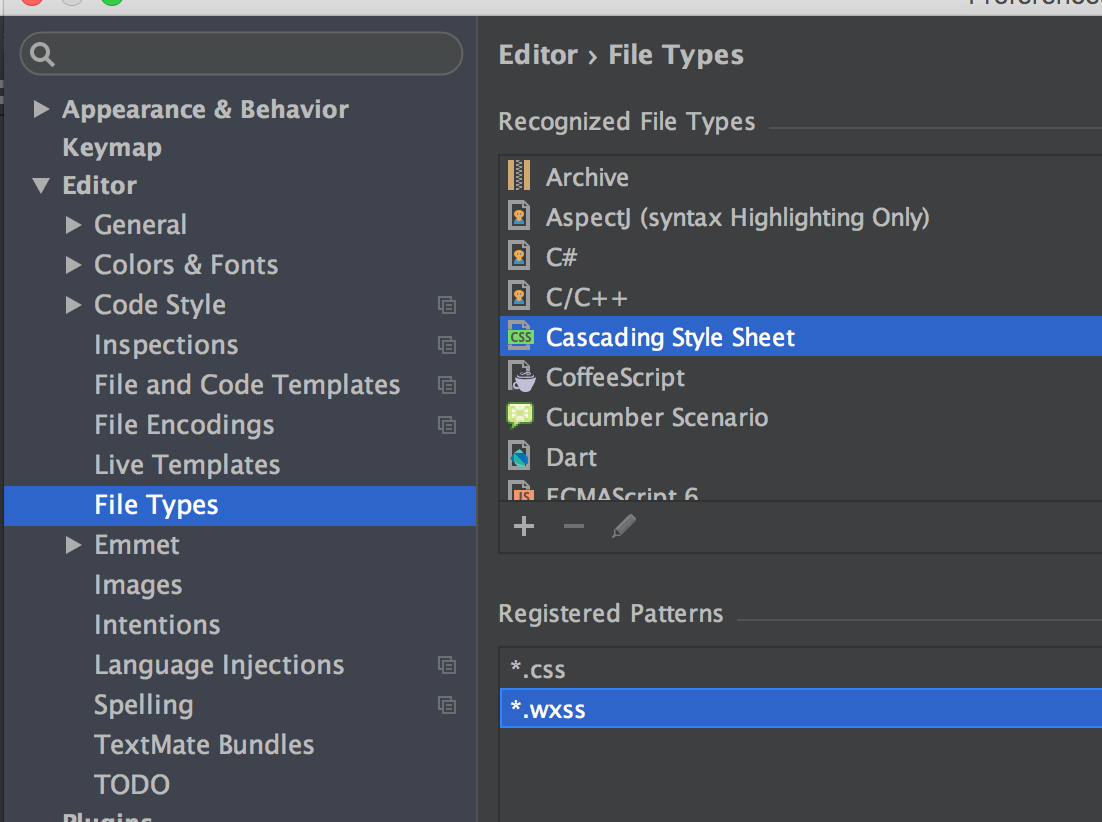
webStorm需要配置 *.wxss和 *.wxml 的文件类型。 wxss对应css , wxml对应xml或者html

转自CSDN于连林520wcf的专栏

发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。