上一节中鸡啄米讲了标签控件知识的上半部分,本节继续讲下半部分。
标签控件的创建
MFC为标签控件的操作提供了CTabCtrl类。
与之前的控件类似,创建标签控件可以在对话框模板中直接拖入Tab Control,也可以使用CTabCtrl类的Create成员函数创建。Create函数的原型如下:
virtual BOOL Create(
DWORD dwStyle,
const RECT& rect,
CWnd* pParentWnd,
UINT nID
);
参数dwStyle为标签控件的风格,rect为标签控件的位置和大小,pParentWnd为指向标签控件父窗口的指针,nID指定标签控件的ID。这里还是要具体说下dwStyle,下面列出了几种主要的控件风格:
TCS_BUTTONS:标签(控件上部用来选择标签页的位置)外观为按钮风格,且整个控件周围没有边框。
TCS_FIXEDWIDTH :所有标签具有相同的宽度。
TCS_MULTILINE:标签以多行显示,如果需要,可以显示所有标签。
TCS_SINGLELINE:只显示一行标签,用户可以滚动着看其他标签。
TCS_TABS:标签以普通标签样式显示,且整个控件周围有边框。
如果想了解标签控件的所有风格,可以查阅MSDN。
CTabCtrl类的主要成员函数
int GetCurSel( ) const;
获取标签控件中当前选择标签的索引。如果成功则返回选择标签的索引,否则返回-1。
BOOL GetItem(int nItem,TCITEM* pTabCtrlItem) const;
获取标签控件中某个标签的信息。参数nItem为标签索引,pTabCtrlItem为指向TCITEM结构体的指针,用来接收标签信息。若获取成功返回TRUE,否则返回FALSE。
int GetItemCount( ) const;
获取标签控件中标签的数量。
int SetCurSel(int nItem);
在标签控件中选择某标签。参数nItem为要选择的标签的索引。如果成功则返回之前选择标签的索引,否则返回-1。
BOOL SetItem(int nItem,TCITEM* pTabCtrlItem);
设置某标签的所有或部分属性。参数nItem为标签的索引,pTabCtrlItem为指向TCITEM结构体的指针,包含了新的标签属性。成功则返回TRUE,否则返回FALSE。
BOOL DeleteAllItems( );
删除标签控件中所有标签。
BOOL DeleteItem(int nItem);
删除标签控件中的某个标签。参数nItem为要删除标签的索引。
LONG InsertItem(int nItem,LPCTSTR lpszItem);
在标签控件中插入新的标签。参数nItem为新标签的索引,lpszItem为标签文本字符串。如果插入成功则返回新标签的索引,否则返回-1。
标签控件的应用实例
最后鸡啄米依然是给大家写一个简单的实例,说明CTabCtrl类的几个成员函数及标签控件通知消息等的使用方法。
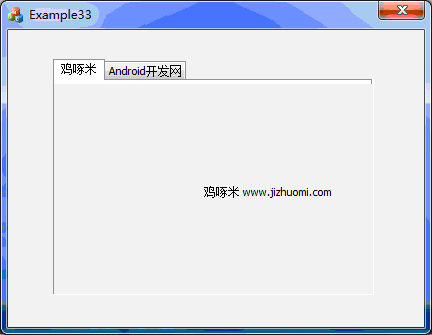
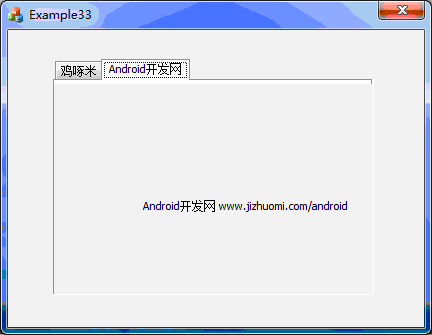
此实例实现的功能:在一个标签控件中加入两个标签页,标签文本分别为“鸡啄米”和“Android开发网”,点击不同的标签显示不同的标签页。下面是具体实现步骤:
1. 创建一个基于对话框的MFC工程,名称设置为“Example33”。
2. 在自动生成的对话框模板IDD_EXAMPLE33_DIALOG中,删除“TODO: Place dialog controls here.”静态文本框、“OK”按钮和“Cancel”按钮。添加一个Tab Control控件,并为其关联一个CTabCtrl类型的控件变量m_tab。
3. 创建两个新的对话框,ID分别设为IDD_JIZHUOMI_DIALOG、IDD_ANDROID_DIALOG,两者都将Border属性设为None,Style属性设为Child。在对话框模板IDD_JIZHUOMI_DIALOG中加入一个静态文本框,Caption属性设为“鸡啄米 www.jizhuomi.com”,并为其生成对话框类CJzmDlg;在对话框模板IDD_ANDROID_DIALOG中也加入一个静态文本框,Caption属性设为“Android开发网 www.jizhuomi.com/android”,并为其生成对话框类CAndroidDlg。
4. 在“Example33Dlg.h”文件中包含“JzmDlg.h”和“AndroidDlg.h”两个头文件,然后继续在“Example33Dlg.h”文件中为CExample33Dlg类添加两个成员变量:
CJzmDlg m_jzmDlg;
CAndroidDlg m_androidDlg;
5. 在CExample33Dlg对话框初始化时,我们也初始化标签控件。修改CExample33Dlg::OnInitDialog()函数如下:
- BOOL CExample33Dlg::OnInitDialog()
- {
- CDialogEx::OnInitDialog();
- // Add "About..." menu item to system menu.
- // IDM_ABOUTBOX must be in the system command range.
- ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX);
- ASSERT(IDM_ABOUTBOX < 0xF000);
- CMenu* pSysMenu = GetSystemMenu(FALSE);
- if (pSysMenu != NULL)
- {
- BOOL bNameValid;
- CString strAboutMenu;
- bNameValid = strAboutMenu.LoadString(IDS_ABOUTBOX);
- ASSERT(bNameValid);
- if (!strAboutMenu.IsEmpty())
- {
- pSysMenu->AppendMenu(MF_SEPARATOR);
- pSysMenu->AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu);
- }
- }
- // Set the icon for this dialog. The framework does this automatically
- // when the application's main window is not a dialog
- SetIcon(m_hIcon, TRUE); // Set big icon
- SetIcon(m_hIcon, FALSE); // Set small icon
- // TODO: Add extra initialization here
- CRect tabRect; // 标签控件客户区的位置和大小
- m_tab.InsertItem(0, _T("鸡啄米")); // 插入第一个标签“鸡啄米”
- m_tab.InsertItem(1, _T("Android开发网")); // 插入第二个标签“Android开发网”
- m_jzmDlg.Create(IDD_JIZHUOMI_DIALOG, &m_tab); // 创建第一个标签页
- m_androidDlg.Create(IDD_ANDROID_DIALOG, &m_tab); // 创建第二个标签页
- m_tab.GetClientRect(&tabRect); // 获取标签控件客户区Rect
- // 调整tabRect,使其覆盖范围适合放置标签页
- tabRect.left += 1;
- tabRect.right -= 1;
- tabRect.top += 25;
- tabRect.bottom -= 1;
- // 根据调整好的tabRect放置m_jzmDlg子对话框,并设置为显示
- m_jzmDlg.SetWindowPos(NULL, tabRect.left, tabRect.top, tabRect.Width(), tabRect.Height(), SWP_SHOWWINDOW);
- // 根据调整好的tabRect放置m_androidDlg子对话框,并设置为隐藏
- m_androidDlg.SetWindowPos(NULL, tabRect.left, tabRect.top, tabRect.Width(), tabRect.Height(), SWP_HIDEWINDOW);
- return TRUE; // return TRUE unless you set the focus to a control
- }
6. 运行程序,查看结果,这时我们发现切换标签时,标签页并不跟着切换,而总是显示CJzmDlg对话框。
7. 我们要实现的是标签页的切换效果,所以还要为m_tab标签控件的通知消息TCN_SELCHANGE添加处理函数,并修改如下:
- void CExample33Dlg::OnTcnSelchangeTab1(NMHDR *pNMHDR, LRESULT *pResult)
- {
- // TODO: Add your control notification handler code here
- *pResult = 0;
- CRect tabRect; // 标签控件客户区的Rect
- // 获取标签控件客户区Rect,并对其调整,以适合放置标签页
- m_tab.GetClientRect(&tabRect);
- tabRect.left += 1;
- tabRect.right -= 1;
- tabRect.top += 25;
- tabRect.bottom -= 1;
- switch (m_tab.GetCurSel())
- {
- // 如果标签控件当前选择标签为“鸡啄米”,则显示m_jzmDlg对话框,隐藏m_androidDlg对话框
- case 0:
- m_jzmDlg.SetWindowPos(NULL, tabRect.left, tabRect.top, tabRect.Width(), tabRect.Height(), SWP_SHOWWINDOW);
- m_androidDlg.SetWindowPos(NULL, tabRect.left, tabRect.top, tabRect.Width(), tabRect.Height(), SWP_HIDEWINDOW);
- break;
- // 如果标签控件当前选择标签为“Android开发网”,则隐藏m_jzmDlg对话框,显示m_androidDlg对话框
- case 1:
- m_jzmDlg.SetWindowPos(NULL, tabRect.left, tabRect.top, tabRect.Width(), tabRect.Height(), SWP_HIDEWINDOW);
- m_androidDlg.SetWindowPos(NULL, tabRect.left, tabRect.top, tabRect.Width(), tabRect.Height(), SWP_SHOWWINDOW);
- break;
- default:
- break;
- }
- }
8. 再运行程序,最终的标签页切换效果如下面两图:


经过两讲内容,终于把标签控件的主要知识讲完了。如果想了解更多的相关内容,可以查看MSDN。鸡啄米最后还是谢谢各位的关注和支持。

发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。