产品经理对设计的认知变化,远远赶不上用户越来越懒越来越追求快的心智模型变化!
类似的产品,做了同样的一个功能,但是,我们还是可以很明显的感受到不同,这种不同我们常常把他叫做「用户体验」。
但是这种差异究竟是怎样的,我们似乎很难描述,那好吧,我换个方式来聊聊,我们在使用类似产品的同样功能的时候的感受。
来看看3组类似产品相似功能的设计:
在很早的时候就存在一个需求,听歌识曲。于是早期有很多类似的APP,比如音乐雷达、shazam等。
后来,微信也做一个摇一摇识别歌曲的功能。
最早的音乐雷达只完成一件事,帮你找到这首歌的名字,这属于及格的产品;微信的摇一摇能做到帮你找到这首歌的名字,还能帮你定位到当前播放的位置,并继续自动滚动歌词,这属于优秀的产品。

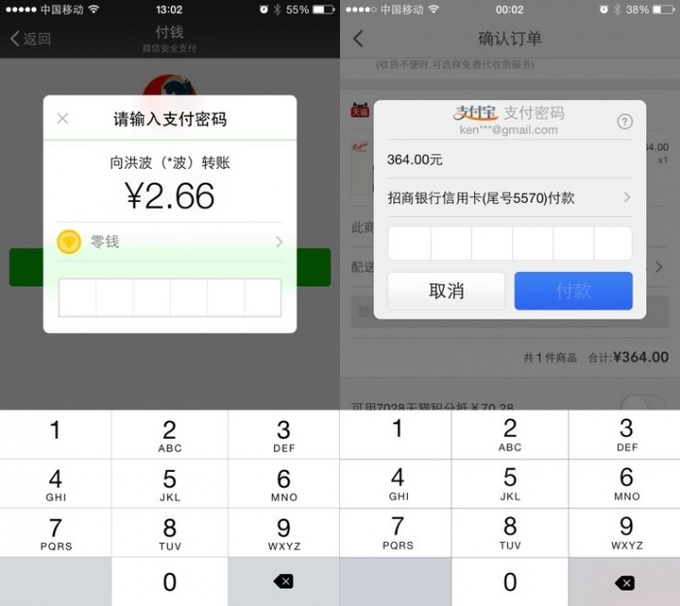
在很早的时候,支付宝做了手机端的支付流程,我们需要记住很复杂的支付密码。
后来,微信也做了手机端的支付,微信说密码应该延续实体卡片的6位数字,不需要那么复杂;微信说支付这个环节为什么需要确认呢?
支付宝的手机端支付流程,属于一个及格的产品;而微信的手机端支付流程,属于一个优秀的产品。
另外,大家注意对比这2个页面,从设计角度讲,支付宝的这个页面设计实在烂透了!
1、浮层标题栏的提示,微信更简单明了;
支付宝的标题栏,又是icon又是文字,怎一个乱字了得!这个页面是在支付宝APP中调起来的,这个时候还突出你的logo,想要表达什么呢?完全没必要啊
2、主信息展示区域,付多少钱,用什么方式支付,微信在信息的区分展示上处理的更好,而支付宝的这个设计,我经常会分不清楚那个364.00元指的是我的余额还是我要付的钱。
付多少钱与用什么形式付款,是2个不同的层级的信息,但是,支付宝的UI处理上,放在了一个层级上,给用户在信息的识别上增加了更多不必要的负担。
3、为什么要有确认按钮,为什么要有确认按钮,为什么要有确认按钮? — 重要的事情说3遍!
支付宝迫于微信的鸭梨,把密码修改为支持6位,但是,在设计上,还是没敢放开自己,一个需要确认按钮,一个不需要确认按钮,产品设计功底,高低立现,差的真心不是一丁半点。
ps:我们很多的产品经理,我们很多的设计师,在设计上非常的「传统」。比如,切换城市了不是在后台就自动完成,非要提示一下用户,还要用户确认一下。
产品经理对设计的认知变化,远远赶不上用户越来越懒越来越追求快的心智模型变化!

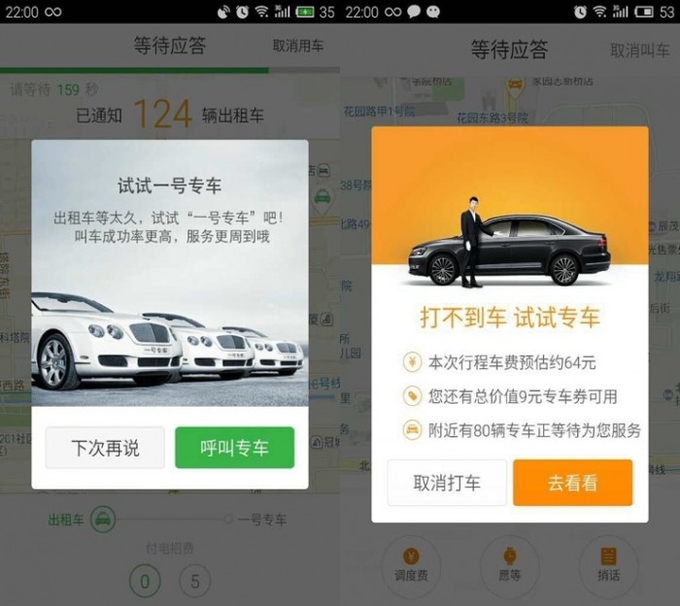
这是一个导流页面的对比,我们主要看文案的提示。
场景是用户叫出租车叫不到,推荐用户去用专车。快的打车的做法属于及格产品,而滴滴打车的做法属于相对优秀产品。(个人觉得优化空间还较大)
分析一下这个场景,用户叫不到车了,这是现实,用户的需求是用车,但是专车明显比出租车贵。
所以,这个文案提示有2个方面要讲,一方面是没车了,你可以换个别的试试,一方面是别的车大概多少钱,你能省多少,你算算是不是符合你的预期。
这样一分析,高低立现。
所以还是那句话,产品经理们,你们该多读点书的!
及格的产品,能把流程想完整,把该有的元素都放上去;
优秀的产品,流程是极简完整的,元素都是无法再剔除的;
及格的产品,有耐心的用户一步一步坚持,可以完成任务;
优秀的产品,不管是什么用户,很简单就能完成任务;
及格的产品,在思考产品方案的时候,会考虑的是完成任务;
优秀的产品,在思考产品方案的时候,会考虑的是如何愉悦的完成任务;
最后,为了让你们更简单直观的理解及格的产品和优秀的产品,放一张生活中常见的图吧。


发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。