产品使用的第一印象是至关重要的,因为使用者在意的是产品使用过程中是否和当初的 First Impression 一样的令人乐不释手。这种观念我很是认同,因为 2012 年时我大部份时间都在进行项目相关的项目开发,当时偶然下拜读了 Ivo Weevers 在他的 Blog 分享移动产品UI的设计观点,虽然已是一年多前的看法,但相较于现今的移动设计及市场发展其实大同小异。
Ivo 强调的是设计上的原则,而原则是基于团队在开发移动产品时的经验累积,严格来说这些并不是 Design Guideline,但我认为这些观点很值得提供给移动产品开发者自我省思,重新思考产品的用户体验。
七大UI设计经验法则
自过去四年来,Mobility 上发生了很大的变化(例如UI、Screen、Processors 和输入模式等)。但是移动产品设计的任务究竟是?相信就产品设计而言,建立产品与终端用户间的关联性,从而实现对产品或品牌的支持,是大家一致认同的目标。然而最困难的就是如何满足使用者的全部要求,因此确定产品特色中的 Key Driver 就显得特别重要(例如性能有助于品牌的差异化)。
让我们来看看有着高度经验的 Ivo 团队,所归纳出来的这七项 UI 设计经验,能否带给我们一些不同的行动设计体验。
经验一:定义 UI 的品牌特征(Define UI Brand Signatures)
一个 App 的 UI 应该优先反映出“品牌”,再进一步提高“忠诚度”和“满意度”。首要工作就是确定 UI 布局中哪些元素是最有助于品牌形象的(例如:功能、视觉效果、字体或动画)。再将这些元素统一收纳到 UI 模组之中,将有助于后续相关 App 产品的复用,延续品牌形象(例如:概念上类似软件工程中的建构管理,进行 Configuration Item 的定义)。
但要如何定义 UI 的构成元素呢?要如何去发展产品的 UI 特征呢?例如 Microsoft 的 Metro UI 字体、布局和互动方式,就是一种明确的 UI 特征。
寻找您的 UI 特征,有三种建议做法:
1、发现 -- app 的独特性:也就是着重在 app 产品的主要需求,加强产品的独特性,例如“Path”这个 app 兼具 Instagram 的拍照特色以及 Facebook 的讯息功能,呈现出 UI 独特性之“照片墙/讯息墙”。
2、呈现 -- app 的主要功能:假如您的产品是购物 app,则如何快速简单的进行线上订购付款,这个功能的重要性应该优于其他。
3、设置 -- app 的 UI 语言:UI 就像是文字语言一般,会建立起使用者的品牌意识,例如:Win8 的动态砖样式,看过后很容易记住那个形态就是 Win8 的长相,故核心的代表元素是最直观的,因为他们将不断的被使用者在操作过程中体验到。
经验二:聚焦于产品组合(Focus the Portfolio of Products)
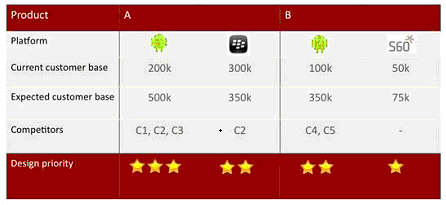
简单说就是在有限的开发资源及时间下,针对“优先矩阵”中最重要的部份先进行设计和优化,确定有效聚焦于这些功能上,才可以帮助我们获得最佳回报。

“优先矩阵”的设定范例如上图,主要在表达应该优先投入的设计工作。例如您预期客户使用 Android 手机为主,而竞争对手也以他们为目标时,优先投入这个 Android 客群,以具有 UI 特征及效能的 Android app 进入市场,这将比把开发资源平均分配在每个行动平台上更有价值。
经验三:确定主要使用环境(Identify the Core User Stories)
每个开发团队都面临着同时进行多个项目的超人任务,要功能突出又要在时限内完成,这种场景应该是开发人员连做梦都会发生的。但企业往往会忽视一个事实,即客户其实只是在找寻方法,一种能帮助他们解决特殊需要的解决方案。例如开发一个购物 app(无论是游戏、音乐或优惠券),主要功能应该是让使用者寻找和购买所要找的东西。虽然有着绚丽功能可以使购物更有趣,但是核心目标“寻找和购买”千万不能变成配角。要让使用者能够快速寻找和购买。
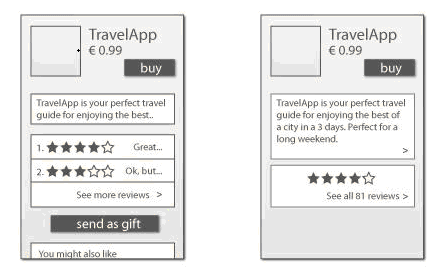
如下范例中有两个 Shopping app 的设计,左边的 app 拥有进阶的购物功能(如赠送、相关产品和评论),右侧 app 则注重于购买行为以实现 User Story 为主轴。简单来说在 app 的表现上并无严格的对错,只在于是否已确定主要使用环境并且优化核心功能,后续改善再以不妨碍使用体验为前提,进行功能的丰富化。

经验四:优化 UI 的流量和元素(Optimize UI Flows and Elements)
使用者最无法忍受的就是等待,所以针对各画面、流程、UI 元素进行优化将有效减少等待时间,让使用者不会认为他们在浪费时间(例如:在 Google UX Principle 中也提出“Every Millisecond Counts”的想法,也就是要把优化层次精确到毫秒)。
身为产品设计人员,我们充份了解“性能表现”是无法完全控制的。因为网络可能是造成缓慢的原因之一,或是某些操作需要大量的计算等。所以设计的重心在于“性能感知”,也就是尽可能的让使用者察觉到他们没有失去过多时间,进而对 app 产生良好的印象。但如何具备“性能感知”的设计?
1.第一步是识别流程中,可能会发生延迟的环节(例如:获取后台资料、运行特定的计算等)
2.第二步是引入额外的步骤,使使用者认为这些程序是必要的,进而降低延迟的强烈感(例如:显示资料载入的动画、显示这个步骤的提示等)。
3.第三步是优化个别的 UI 元素:任一个 UI 元素都有可能对性能造成影响,因此所有的 UI 元素应该一并考虑,主要方向是在
屏幕上的元素数量和类型(例如:媒体元素包括音频、影片、地图等影响力将大于简单的文字元素或静态图像等)。而图像元素的分辨率及 Image Depth 也会影响绘制时间;而其次是 app 的 UI 绘制技巧,也会影响在屏幕上的载入时间(例如:绘制在屏幕的整个背景,或是分解成小的区块等等)。
经验五:定义 UI 缩放规则(Define UI Scaling Rules)
有些 UI 元素是极重要的,因为有助于彰显品牌身份;而有些 UI 元素即使在某些显示条件下被去除其影响相对小,这个原则如何拿捏可以自三个方向来思考:
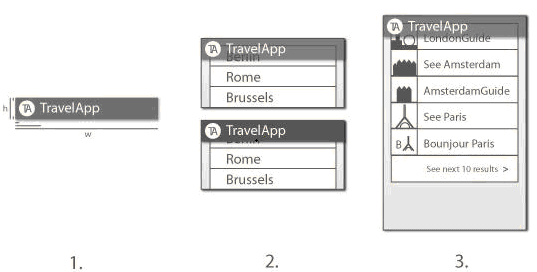
1.品牌核心:产品的 UI 品牌核心是必须被保持的(例如:应用程序的标题头,如下图的图示一)。
2.替代品:有些替代性方式很实用而且不会造成性能上的负担(例如:以不透明的元素来取代透明,如下图的图示二)。
3.选项:有些 UI 元素虽然可以增强使用体验,但却是可以被删除以维持性能(例如:减少列表的搜索结果,从 25 行降为 10 行,如下图的图示三)。

经验六:使用性能仪表板(Use a Performance Dashboard)
良好的团队沟通,对造就一个成功的产品非常重要。市场营销人员,设计人员和开发人员对于期望的产品表现皆不尽相同。因此藉由 Performance Dashboard 来帮助衡量,监测和设置目标产品的当前状态、期望和发展重点,是一个有用的沟通方法;而 Dashboard 内的重要因素如下:
1.核心User Story:确保认知上的用户体验方向是一致的
2.比较基准:产品之主要竞争对手的比较数据
3.实际测量数值:显示目前产品的执行性能数据
4.目标数值:设定产品的目标性能数据
5.性能状态:目前产品表现相对于目标的状态
对于 Dashboard 上的数据,开发团队可以进行主观上的手动测量及记录,或是客观上的利用工具来测量呈现(例如:Android 的 TraceView)。
经验七:专而精的 UI 工程技能(Champion Dedicated UI Engineering Skills)
优秀的移动应用开发团队,必须能编写高性能的使用者体验,这表示对于前端的程序开发及产品设计,要同时具备 Engineering 技能和 UI 设计的经验,也因为要考虑的事很多,简单提供两个思考方向:
1.智能负载(Smart Loading):这个机制常见的方式是延迟载入(Lazy Loading),预载主体及轻量的内容,然后再继续载入较影响性能的内容。这种技术降低了使用者的等待时间,营造了流畅的体验感受。
2.背景加载(Background Loading):这是一个开发人员皆知的方法,重点在于应用上是否真的发挥效果。如果性能影响因子是在于一张背景图时,那是要载入一个大的图像,还是通过算法去合并单独的小图像?其实最好的解决方法要视情况而定。
七大UI设计经验分享,只是传达一个设计思维,即产品设计的选择将会影响性能表现,但不幸的是通常我们想要作产品改善时,早已造成部份使用者用户体验的负面印象。记得 Yammer 创办人 David Sacks 曾发表过一段话:“当我看到使用者界面上缺了东西时,会感觉像是商店地面上有垃圾。”他承认曾与一名工程师争执,原因是画面少了几个像素。身为 CEO 的人却极度重视用户体验,恰好与一些产品经理们对移动用户体验的漠不关心,呈现出强烈对比。

发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。