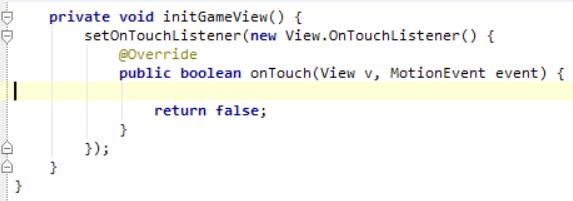
首先,我们要使得我们的程序能够判断用户的手势,一共为上、下、左、右四种。在GameView类中添加如下代码:

接下来,我们来分析一下如何进行手势判断。首先,用户的手势输入应该有两个数据,一个是按下的屏幕位置,一个是放开的屏幕位置。那么我们只需要计算横向和竖向坐标差的绝对值,绝对值较大的一个方向则是用户需求的方向。至于横向中的左右和竖向中的上下,我们可以通过按下和放开的位置的大小进行比较得出。
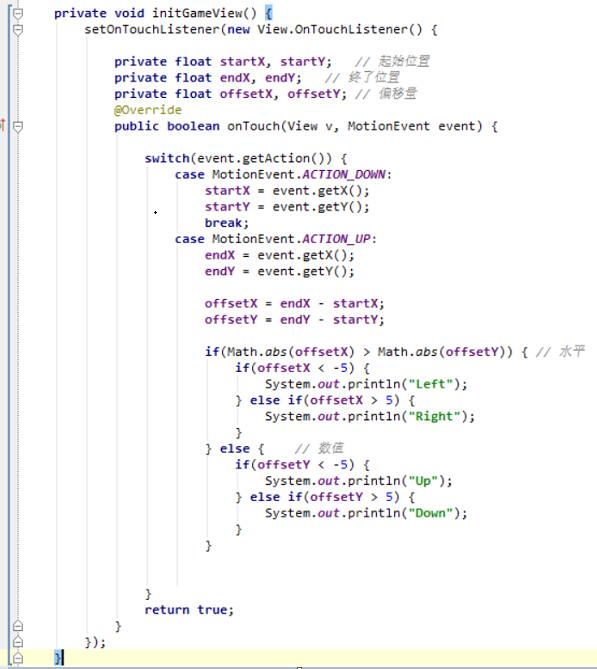
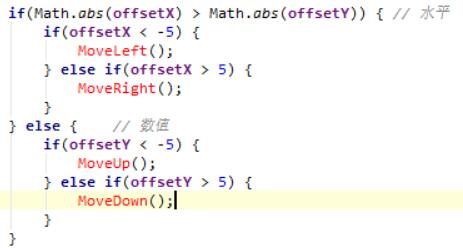
有了上面的分析,我们开始写代码:

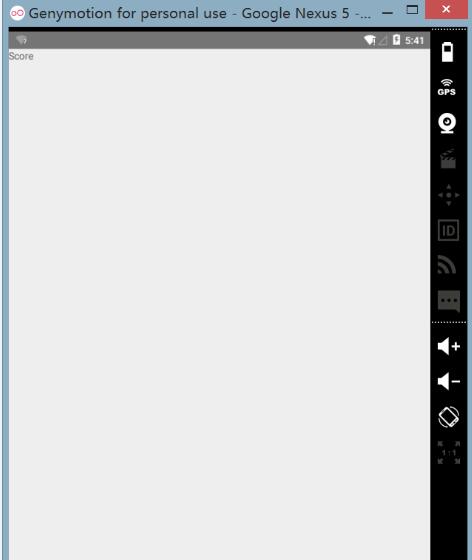
运行程序,进入调试界面,如下图所示:

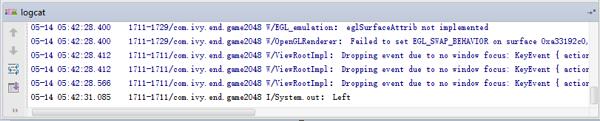
在窗口中用鼠标左滑,查看Android Studio中右下角Logcat窗口中的输出信息如下:

说明我们的触摸检测已经成功了,接下来我们将四条输出语句换成四个函数。如下图所示:

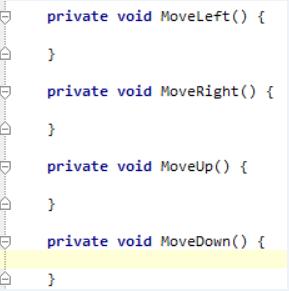
除此之外,我们还需要定义这四个函数,代码如下:

至于其中的处理方法,我们将在后续的章节中介绍。至此,我们的GameView框架基本能完成了。
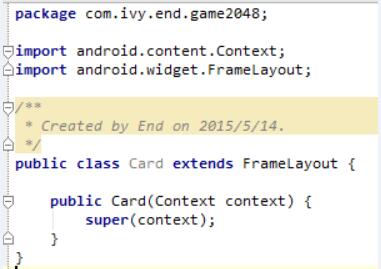
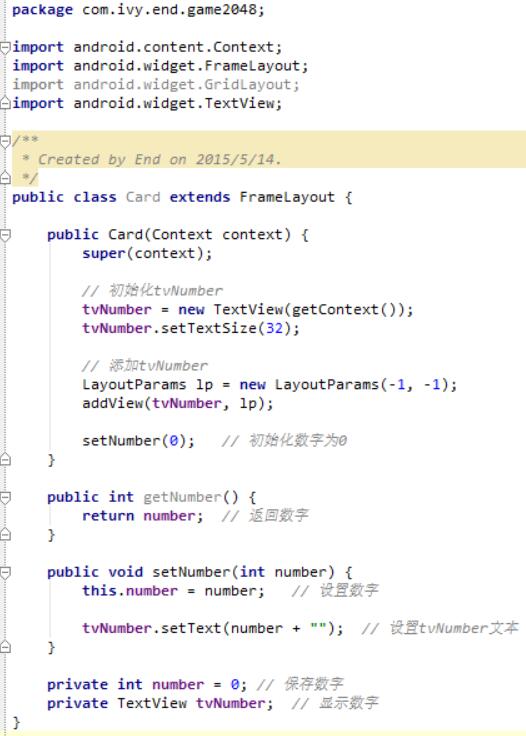
接下来,我们使用上一节中的方法,创建一个Card类(用来显示游戏中的小方块以及其上的数字),并且让它继承自FrameLayout,同时添加构造函数。如下图所示:

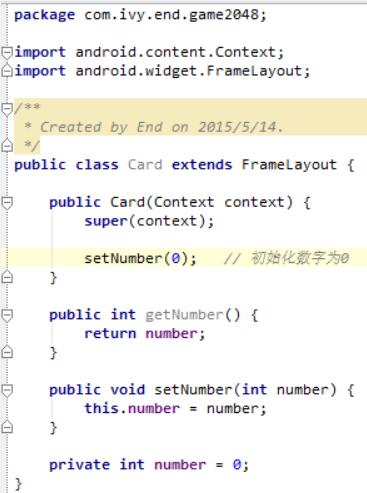
此外,我们还需要创建几个私有成员变量,保存每张卡片上面的数字以及其它的一些信息:

接下来,我们还需要定义一个变量,用来显示文字,这里我们选用TextView,代码如下:

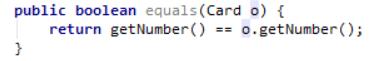
接下去我们需要添加一些函数用来判断两个Card的值是否相等,以方便后期的折叠操作:

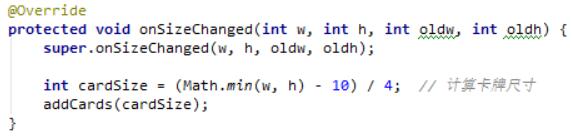
至此,我们游戏的基本元素已经基本完成, 接下来我们需要进行组装。首先,我们需要获得卡片的宽高,这是由于不同手机分辨率不同,为了适配各类型的手机。在GameView中添加如下代码:

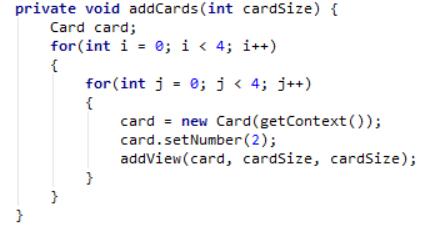
除此之外,我们还需要添加一个addCards函数,将卡片添加进来:

接着,我们需要将这个GameView调整为每行四列,在initGameView中添加如下代码:

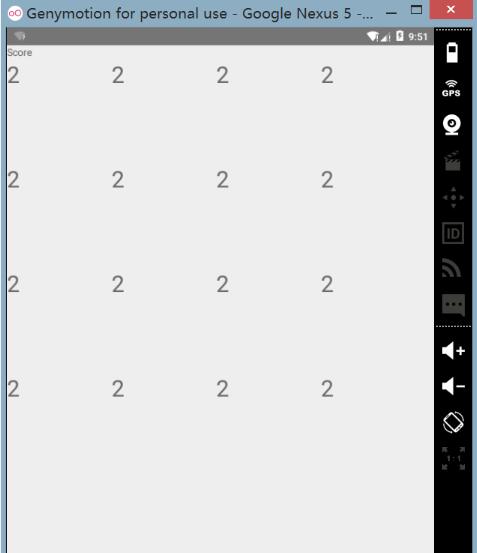
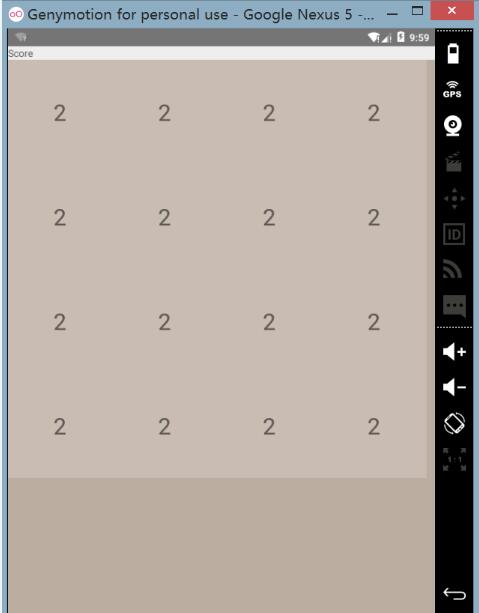
此时,我们可以运行来看一下效果:

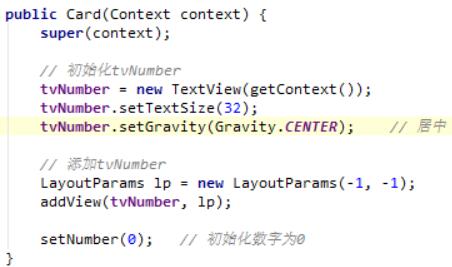
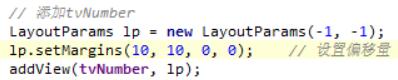
至此,我们已经完成了加入卡片的功能,接下来,我们需要使得卡牌居中放置,切换到Card类,修改构造函数代码如下:

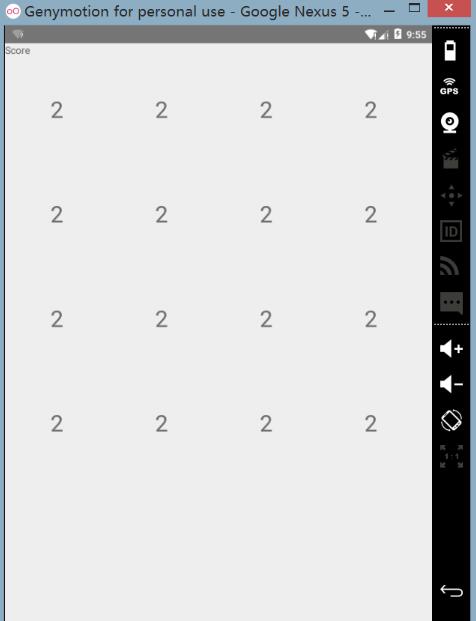
再测试一下,结果如下:

接下来,我们需要添加背景,首先在GameView的initGameView中添加如下代码:

然后,我们为卡片设置背景,切换到Card的构造函数,添加如下代码:

运行结果如下:

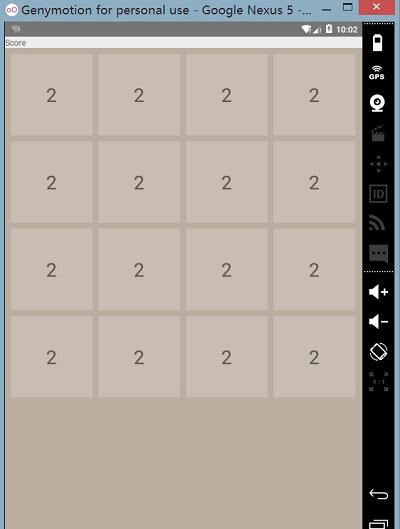
显示效果如上图,我们发现卡牌直接没有空格,看起来非常的紧凑,我们可以在Card类中这样修改代码:

再次运行程序,如下图所示:

在下一节中,我们将介绍游戏的内部逻辑。


发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。