首先,我们需要修改一下应用的图标。准备一个png格式的图标文件,如下图所示:

接下来,找到上一节中保存项目的位置,依次展开文件夹中的2048/Game2048/app/src/main/res目录,如下图所示:

分别将刚才制作完成的图标文件更改名字为ic_launcher.png,并且修改尺寸为144*144、96*96、72*72、48*48,分别放入drawable-xxhdip、drawable-xhdpi、drawable-hdpi、drawble-mdpi文件夹覆盖其中的图标文件。需要用到这么多尺寸的图片,是由于Android应用程序需要兼容不同的客户端而引起的。接下来我们打开Genymotion,并且运行我们的应用,可以发现图标已经被修改:

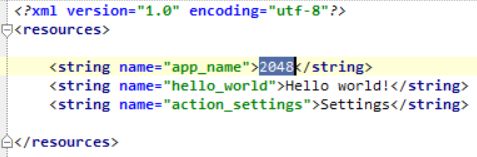
接下来,我们修改游戏显示的名称,我们希望只显示数字“2048”,切换到Android Studio界面,在左侧找到values/strings.xml,双击打开该文件,将其中的app_name属性修改为2048即可,如下图所示:

我们再次运行程序,即可发现应用名称已经被修改为“2048”,如下图所示:

至此,我们已经完成了对该应用最基本的配置,接下来,我们需要创建最基本的游戏界面。
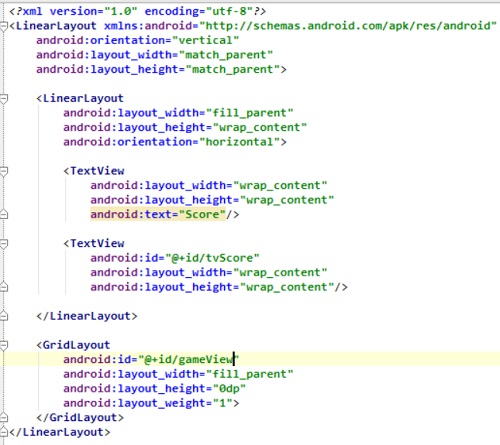
首先,打开res/layout/activity_main.xml文件,将右下角的Design/Text选项卡切换到Text界面,并且输入以下代码:

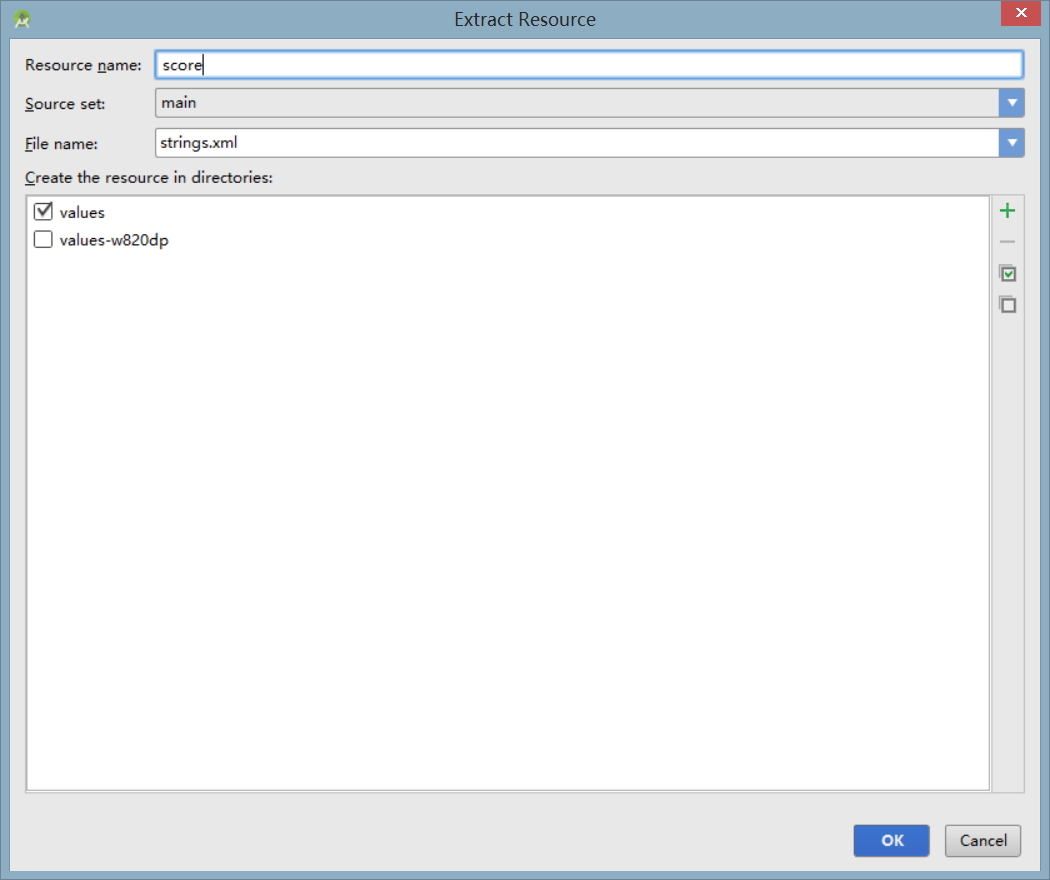
我们看到在andorid:text=”Score”这段代码被深黄色包裹了起来,说明有一些修改建议,单击到上面,按下Alt + Enter,在弹出的对话框中选择Extract string resource,弹出下图的对话框,在Resource Name中输入score,单击OK,如下图所示:

切换到Design界面,可以看到,刚才定义的Score标签已经显示了出来,如下图所示:

接下来,我们需要新建一个GameView类来保存游戏的布局,并使得它继承自GridLayout。
首先,我们将res文件夹下的layout文件夹删除,因为我们需要自己绘制游戏界面,因此不需要用到xml布局文件。接下来我们需要创建一个新的类,用来显示当前的游戏界面。 右击com.ivy.end.game2048文件夹,选择New,单击Java Class,输入类名GameView。
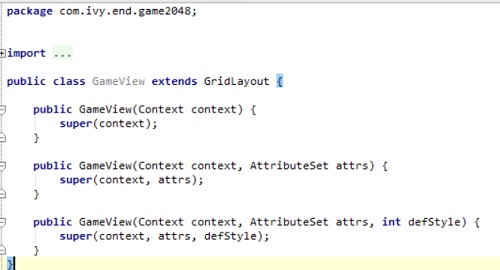
让GameView类继承自GridLayout类,并且定义它的构造函数,如下图所示:

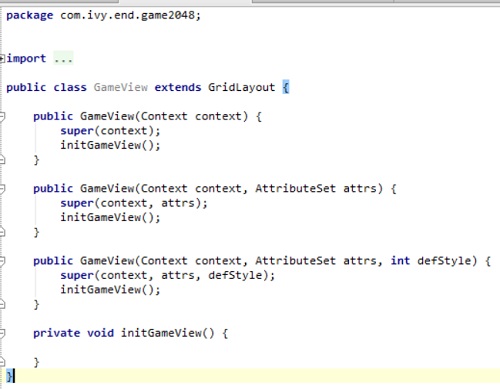
接下来,我们需要定义一个初始化函数initGameView,并且使得通过这三个构造函数进入类中都执行初始化函数,修改代码如下图所示:

接下来,我们需要将这个类绑定到刚才的GridLayout上,切换到activity_main.xml文件的Text窗口,将GridLayout部分代码修改如下:

至此,我们的布局代码基本完成。运行以后的界面如下图所示:

下一节我们将介绍GameView的具体实现。


发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。