大家在玩游戏的时候应该有时候会发现在切换游戏场景的时候 界面会播放一段非常好看的动画 比如一个百叶窗的形式关闭界面 然后在打开界面 效果非常好看 用户体验也非常好,今天我向大家解读游戏开发中常用的四种切换场景的特效动画。
下面游戏界面中 红框内标识了4个图片按钮 分别点击这4个按钮会分别播放4组切换场景的特效动画。

1. 交叉相合动画
如图所示 左右两边分别以若干个矩形以交替相合的形式合并 控制屏幕关闭

通过两个for循环 1 3 5 7 9 绘制屏幕左方矩形 2 4 6 8 10 绘制屏幕右放矩形 在游戏更新中计算矩形移动的坐标 然后左边的矩形 分别向右延伸 右边的矩形分别向左延伸 这样就可以实现矩形的交叉合并动画。
- /**交错的实现矩形相交**/
- int count = (mScreenHeight / RANDOM_TYPE_2_RANGE);
- for (int i = 0; i < count; i += 2){
- drawFillRect(mCanvas, Color.BLACK, 0, i * RANDOM_TYPE_2_RANGE, s_effRange, RANDOM_TYPE_2_RANGE);
- }
- for (int i = 1; i < count; i += 2){
- drawFillRect(mCanvas, Color.BLACK, mScreenWidth - s_effRange, i * RANDOM_TYPE_2_RANGE, s_effRange, RANDOM_TYPE_2_RANGE);
- }
绘制矩形的方法
- /**
- * 绘制一个矩形
- * @param canvas
- * @param color
- * @param x
- * @param y
- * @param w
- * @param h
- */
- public void drawFillRect(Canvas canvas, int color, int x, int y, int w, int h) {
- int backColor = mPaint.getColor();
- mPaint.setColor(color);
- canvas.drawRect(x, y, x + w, y + h, mPaint);
- mPaint.setColor(backColor);
- }
2. 扇形合并动画
如图所示以扇形的转圈的形式来控制屏幕关闭

在游戏更新中一直更新扇形绘制的区域 根据绘制区域的参数将扇形绘制出来 实现扇形合并的动画效果。
- //rectf为扇形绘制区域 为了让扇形完全填充屏幕所以将它的区域扩大了100像素
- RectF rectf = new RectF(- RANDOM_TYPE_3_RANGE, - RANDOM_TYPE_3_RANGE,mScreenWidth+RANDOM_TYPE_3_RANGE,mScreenHeight + RANDOM_TYPE_3_RANGE);
- //将扇形绘制出来
- drawFillCircle(mCanvas, Color.BLACK,rectf,0,s_effRange,true);
绘制扇形的方法
- /**
- * 绘制一个扇形
- * @param canvas
- * @param color
- * @param oval
- * @param startAngle
- * @param sweepAngle
- * @param useCenter
- */
- public void drawFillCircle(Canvas canvas, int color, RectF oval, int startAngle, int sweepAngle, boolean useCenter) {
- int backColor = mPaint.getColor();
- mPaint.setColor(color);
- canvas.drawArc(oval, startAngle, sweepAngle, useCenter, mPaint);
- mPaint.setColor(backColor);
- }
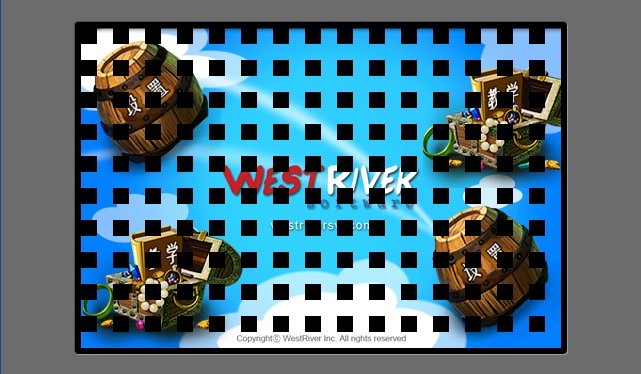
3. 百叶窗合并动画
如图所示 屏幕中若干的矩形慢慢放大的形式关闭游戏屏幕

在屏幕中用双for循环绘制出若干的矩形 在游戏更新中更新矩形绘制的宽与高 直到将屏幕完全填充。这样就可以实现游戏百叶窗合并动画的效果啦。
- /**百叶窗效果利用双for循环 修改每个矩形绘制的宽度**/
- for (int i = 0; i <= (mScreenWidth / RANDOM_TYPE_0_RANGE); i++) {
- for (int j = 0; j <= (mScreenHeight / RANDOM_TYPE_0_RANGE); j++) {
- drawFillRect(mCanvas, Color.BLACK, i* RANDOM_TYPE_0_RANGE, j * RANDOM_TYPE_0_RANGE,
- s_effRange, s_effRange);
- }
- }
4. 滚动水纹矩形合并动画
如图所示 利用矩形的滚动实现水纹向右关闭游戏屏幕效果。

大家仔细观察上图这个动画效果 其实就是4个矩形 从右到左 前3个矩形的大小是固定的中间的间隙也是固定的 最左边的矩形才为真正关闭屏幕的矩形 更新游戏界面时 4个矩形同时向右方移动 前3个只移动坐标 最后一个才是真正填充的矩形。这样就可以实现滚动的水纹的效果了。
- /**水纹效果其实绘制了4个矩形 中间留一些缝隙 **/
- drawFillRect(mCanvas, Color.BLACK, 0, 0, s_effRange, mScreenHeight);
- drawFillRect(mCanvas, Color.BLACK, s_effRange + RANDOM_TYPE_1_SPACE1, 0, RANDOM_TYPE_1_RANGE1, mScreenHeight);
- drawFillRect(mCanvas, Color.BLACK, s_effRange + RANDOM_TYPE_1_SPACE2, 0, RANDOM_TYPE_1_RANGE2, mScreenHeight);
- drawFillRect(mCanvas, Color.BLACK, s_effRange + RANDOM_TYPE_1_SPACE3, 0, RANDOM_TYPE_1_RANGE3, mScreenHeight);
这样4个动画效果已经介绍完毕, 下面我将一些重要的代码贴上。
根据特效的状态 进行绘制特效
- /**绘制特效**/
- public void RenderEffect() {
- switch (s_effectType) {
- case RANDOM_EFFECT_TYPE_SQUARE:
- /**百叶窗效果利用双for循环 修改每个矩形绘制的宽度**/
- for (int i = 0; i <= (mScreenWidth / RANDOM_TYPE_0_RANGE); i++) {
- for (int j = 0; j <= (mScreenHeight / RANDOM_TYPE_0_RANGE); j++) {
- drawFillRect(mCanvas, Color.BLACK, i* RANDOM_TYPE_0_RANGE, j * RANDOM_TYPE_0_RANGE,
- s_effRange, s_effRange);
- }
- }
- break;
- case RANDOM_EFFECT_TYPE_SHADOW:
- /**水纹效果其实绘制了4个矩形 中间留一些缝隙 **/
- drawFillRect(mCanvas, Color.BLACK, 0, 0, s_effRange, mScreenHeight);
- drawFillRect(mCanvas, Color.BLACK, s_effRange + RANDOM_TYPE_1_SPACE1, 0, RANDOM_TYPE_1_RANGE1, mScreenHeight);
- drawFillRect(mCanvas, Color.BLACK, s_effRange + RANDOM_TYPE_1_SPACE2, 0, RANDOM_TYPE_1_RANGE2, mScreenHeight);
- drawFillRect(mCanvas, Color.BLACK, s_effRange + RANDOM_TYPE_1_SPACE3, 0, RANDOM_TYPE_1_RANGE3, mScreenHeight);
- break;
- case RANDOM_EFFECT_TYPE_CROSS:
- /**交错的实现矩形相交**/
- int count = (mScreenHeight / RANDOM_TYPE_2_RANGE);
- for (int i = 0; i < count; i += 2){
- drawFillRect(mCanvas, Color.BLACK, 0, i * RANDOM_TYPE_2_RANGE, s_effRange, RANDOM_TYPE_2_RANGE);
- }
- for (int i = 1; i < count; i += 2){
- drawFillRect(mCanvas, Color.BLACK, mScreenWidth - s_effRange, i * RANDOM_TYPE_2_RANGE, s_effRange, RANDOM_TYPE_2_RANGE);
- }
- break;
- case RANDOM_EFFECT_TYPE_SECTOR:
- //rectf为扇形绘制区域 为了让扇形完全填充屏幕所以将它的区域扩大了100像素
- RectF rectf = new RectF(- RANDOM_TYPE_3_RANGE, - RANDOM_TYPE_3_RANGE,mScreenWidth+RANDOM_TYPE_3_RANGE,mScreenHeight + RANDOM_TYPE_3_RANGE);
- //将扇形绘制出来
- drawFillCircle(mCanvas, Color.BLACK,rectf,0,s_effRange,true);
- break;
- }
- }
在播放动画的时候须要更新游戏特效 主要是用来更新特效绘制的参数 根据时时更新的参数在绘制中让特效动画动起来。
- /**更新特效**/
- ublic void UpdataEffectRange(int range) {
- if (s_effRange < s_effectRangeTarget) {
- s_effRange += range;
- if (s_effRange > s_effectRangeTarget) {
- s_effRange = s_effectRangeTarget;
- }
- } else if (s_effRange > s_effectRangeTarget) {
- s_effRange -= range;
- if (s_effRange < s_effectRangeTarget) {
- s_effRange = s_effectRangeTarget;
- }
- }
通过点击图片按钮来设置播放特效的类型 在这里初始化当前需要播放的 特效绘制的相关参数。
- /**设置播放特效类型**/
- public void SetCurtainEffect(int type) {
- s_effectType = type;
- switch (s_effectType) {
- case RANDOM_EFFECT_TYPE_SQUARE:
- s_effRange = 0;
- s_effectRangeTarget = RANDOM_TYPE_0_RANGE;
- break;
- case RANDOM_EFFECT_TYPE_SHADOW:
- s_effRange = EFFECT_RANGE_PERFRAME_1;
- s_effectRangeTarget = mScreenWidth;
- break;
- case RANDOM_EFFECT_TYPE_CROSS:
- s_effRange = 0;
- s_effectRangeTarget = mScreenWidth;
- break;
- case RANDOM_EFFECT_TYPE_SECTOR:
- s_effRange = 0;
- s_effectRangeTarget = 360;
- break;
- }
- setGameState(GAME_EFFECT);
- }
最后如果你还是觉得我写的不够详细,看的不够爽,不要紧我把源代码的下载地址贴出来,欢迎大家一起讨论学习,希望可以和大家一起进步。
下载地址:http://vdisk.weibo.com/s/aadp0


发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。