TWL是一个基于OpenGL的图形化用户界面库,它提供了一套非常丰富的窗口小部件,比如标签,编辑框,表格等等。不同的布局方式配合使用可以创建出非常高级的用户界面。
TWL我原来接触过,但是觉得配置文件太难写了,今天逛论坛发现了官方出了Theme编辑器,马上来试试。
官网:http://twl.l33tlabs.org/
Editor下载地址:http://twl.l33tlabs.org/themer/themer.jnlp
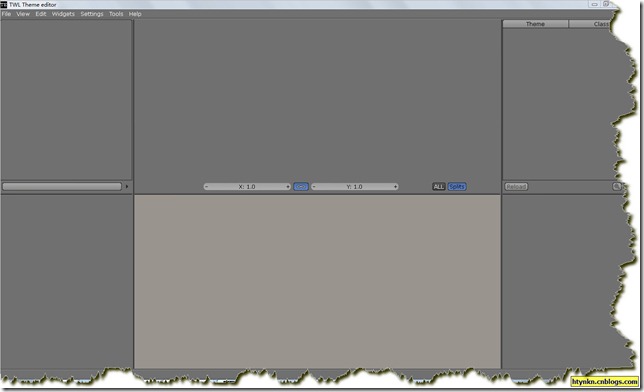
双击等下就可以运行了,界面如下。

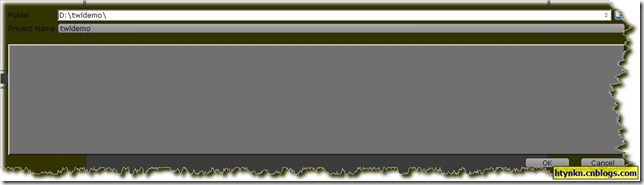
先新建一个项目。

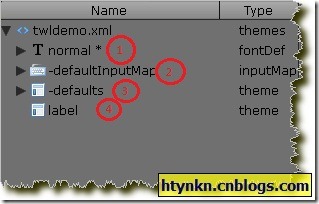
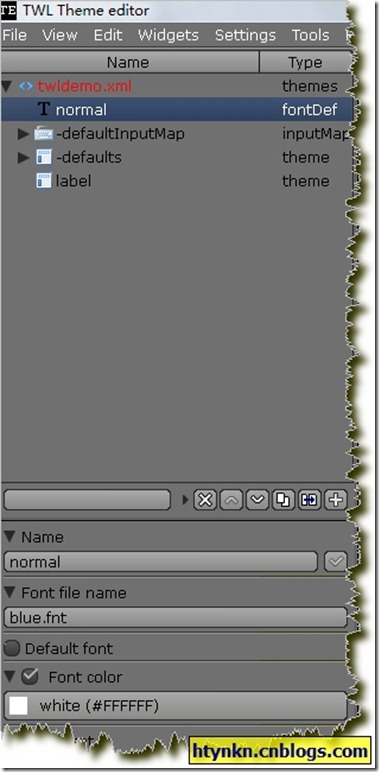
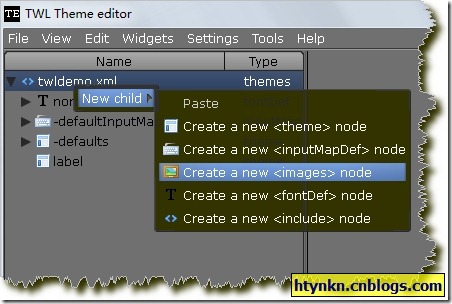
来看看默认的项目有什么。

第一项是字体,默认字体只支持英文。
第二项是输入映射,定义了诸如全选,剪切等操作的快捷键。
第三项是一个名为-defaults的主题样式,这个样式指明了字体使用第一项声明的那个,同时规定了文字靠左。
第四项是一个名为label的主题样式。
我们先让其支持中文。我们仍然可以使用hiero制作文字(注意格式上转化),然后将做好的文件拷贝到项目文件夹中。
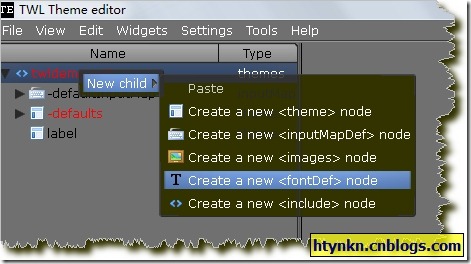
新建一个字体定义。

将新定义拖到最上面,改名为normal。

注意:保持修改要点右边的小勾。
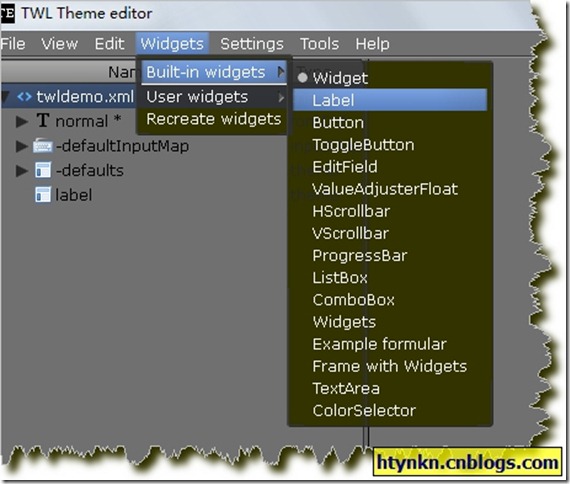
label其实就是为标签设计的样式。TWL Theme Editor提供了很方便的开发环境。

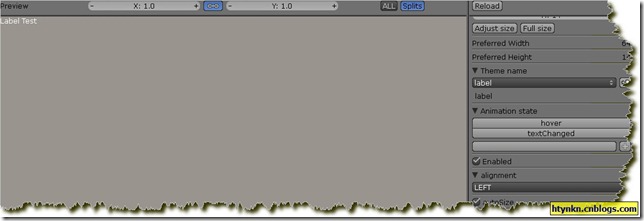
选择Label,选择Theme name为label,测试效果如下:

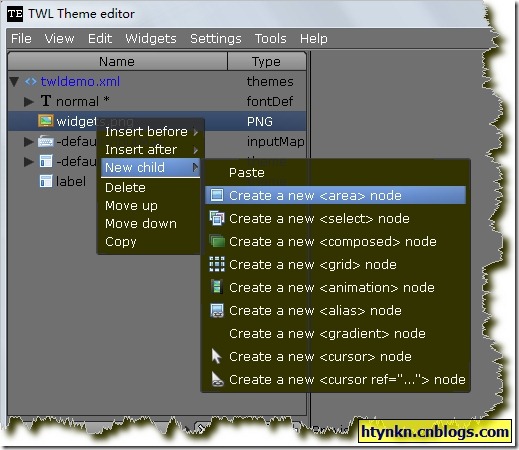
现在来新建一个Button的样式,先建一个Image,图片用下面那张:

新建Image节点

新建一个Aera节点,命名为buttonBackground。

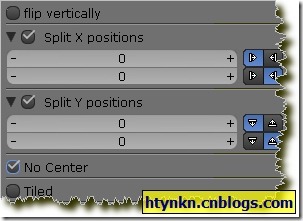
将no center,spilt x,spilt y选上。

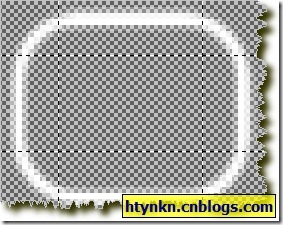
图像范围的选择可以直接用鼠标,这也是我最喜欢的地方…不用自己数像素了。

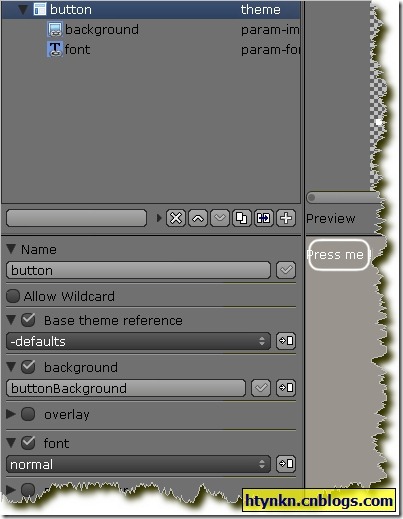
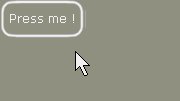
新建一个样式,名为button。字体选成normal,background选成buttonBackground,测试一下。

可以看出按钮有问题,新建一个button,将L和R都设成10.
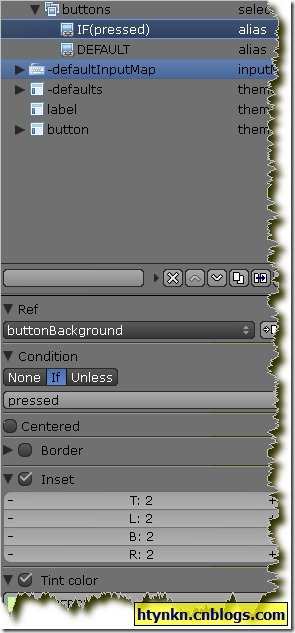
然后需要按钮有按下的效果怎么办?新建一个select节点,在其中添加两个alias节点。
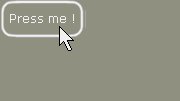
其中if(pressed)的效果设置成inset 2(就是变小一点),颜色改成黄色。

将button样式的background指定成buttons。保存项目,将项目文件拷贝到android项目的资源文件夹中。
TWL Theme Editor的更多使用可以参考:http://wiki.l33tlabs.org/bin/view/TWL/Using+the+Theme+Editor
使用TWL需要gdx-twl.jar。绘制使用twlrender。
代码如下:
- package com.cnblogs.htynkn.game;
- import com.badlogic.gdx.ApplicationListener;
- import com.badlogic.gdx.Gdx;
- import com.badlogic.gdx.Files.FileType;
- import com.badlogic.gdx.graphics.GL10;
- import com.badlogic.gdx.graphics.g2d.SpriteBatch;
- import com.badlogic.gdx.twl.Layout;
- import com.badlogic.gdx.twl.TWL;
- import de.matthiasmann.twl.Button;
- public class TwlDemo implements ApplicationListener {
- private TWL twl;
- private SpriteBatch batch;
- @Override
- public void create() {
- batch = new SpriteBatch();
- Button button=new Button("Button");
- button.setTheme("button");
- Layout layout = new Layout();
- layout.add(button);
- twl=new TWL(batch, "data/twldemo.xml", FileType.Internal, layout);
- }
- @Override
- public void dispose() {
- // TODO Auto-generated method stub
- }
- @Override
- public void pause() {
- // TODO Auto-generated method stub
- }
- @Override
- public void render() {
- Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
- twl.render();
- }
- @Override
- public void resize(int width, int height) {
- // TODO Auto-generated method stub
- }
- @Override
- public void resume() {
- // TODO Auto-generated method stub
- }
- }
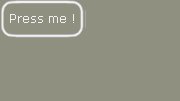
效果:

写在最后:
1.TWL真的很不错,样式的声明和CSS感觉很像,有继承有覆盖。相关工具也很完整,功能强大。
2.TWL在android使用是比较方便的,但是在libgdx的话还是有点瑕疵的,比如汉字的处理,图片大小等,使用时请注意。


发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。