虽说可以用Image什么的当个背景,但是要是做个RPG类的游戏就有点复杂了。为了追求效率一般可以使用libgdx的SpriteCache,但是如果习惯于TiledMap的话libgdx也是支持的。
相关的类是TiledMap,TileAtlas,TileMapRenderer,都在com.badlogic.gdx.graphics.g2d.tiled之中。
现在我们从头来看看TiledMap的使用。
1.制作TiledMap。
我使用的是Tile Map editor,下载地址:http://www.mapeditor.org/
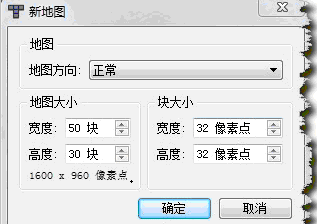
先新建一个地图,大小50*30,每个块的大小是32*32。

然后我使用的图块资源是从网上下的,具体出处不知了,对于资源奉献者表示感谢~

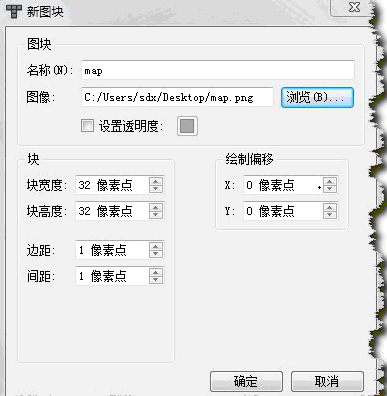
添加一个新图块

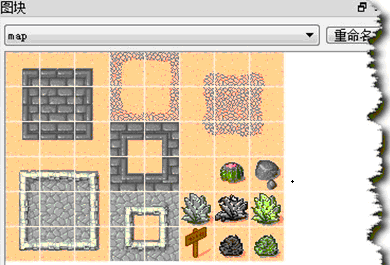
块的高宽都是32.边距和间距都是1px,这些数值是取决你的图块资源本身的。效果如下:

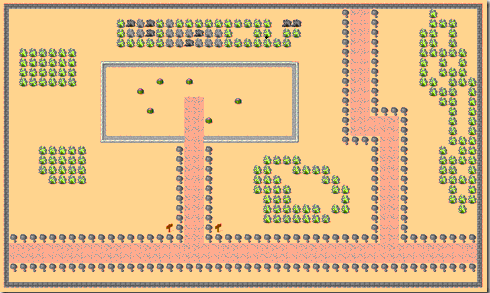
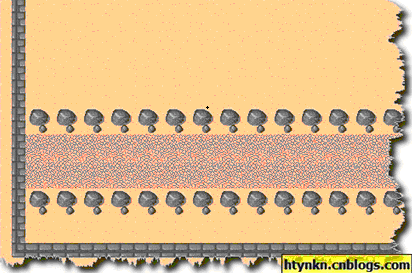
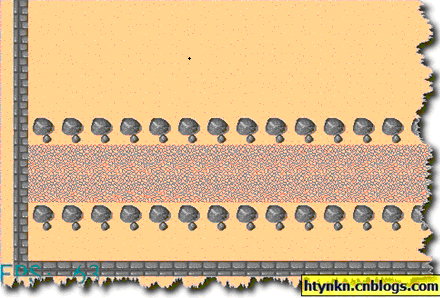
然后发挥想象吧,画一幅地图。

保存tmx文件。然后用gdx-tiled-preprocessor处理一下。
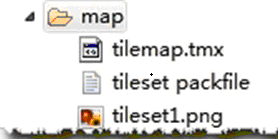
处理完成后会多三个文件,覆盖原来的同名文件:

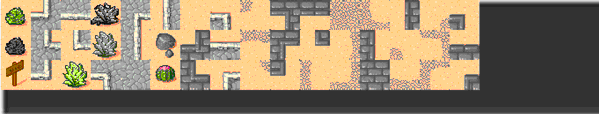
tilest1.png文件:

终于可以开始绘制了…
- map = TiledLoader.createMap(mapHandle);
- atlas = new TileAtlas(map, new FileHandle("map/"));
- tileMapRenderer = new TileMapRenderer(map, atlas, 10, 10)
最后在render用tileMapRenderer.render(cam);绘制
而在TileMapRenderer(map, atlas, 10, 10)这句中后面两个10是缓冲的块数,可以酌情调整。我是随意写的。

我个人比较喜欢舞台,其实tiledmap一样可以在舞台中使用。
我在舞台绘制一个标签作为例子。
其实原理很简单,从Stage获取Camera,然后给Render用,最后在Stage绘制。
关键代码:
- Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
- OrthographicCamera c = (OrthographicCamera) stage.getCamera();
- ((Label) stage.findActor("fpsLabel")).setText("FPS: "
- + Gdx.graphics.getFramesPerSecond());
- stage.act(Gdx.graphics.getDeltaTime());
- tileMapRenderer.render(c);
- stage.draw();
完整代码:
- package com.cnblogs.htynkn.game;
- import com.badlogic.gdx.ApplicationListener;
- import com.badlogic.gdx.Gdx;
- import com.badlogic.gdx.files.FileHandle;
- import com.badlogic.gdx.graphics.Color;
- import com.badlogic.gdx.graphics.GL10;
- import com.badlogic.gdx.graphics.OrthographicCamera;
- import com.badlogic.gdx.graphics.g2d.BitmapFont;
- import com.badlogic.gdx.graphics.g2d.tiled.TileAtlas;
- import com.badlogic.gdx.graphics.g2d.tiled.TileMapRenderer;
- import com.badlogic.gdx.graphics.g2d.tiled.TiledLoader;
- import com.badlogic.gdx.graphics.g2d.tiled.TiledMap;
- import com.badlogic.gdx.math.Vector2;
- import com.badlogic.gdx.math.Vector3;
- import com.badlogic.gdx.scenes.scene2d.Stage;
- import com.badlogic.gdx.scenes.scene2d.ui.Image;
- import com.badlogic.gdx.scenes.scene2d.ui.Label;
- import com.badlogic.gdx.scenes.scene2d.ui.Label.LabelStyle;
- public class JavaGame implements ApplicationListener {
- Stage stage;
- float width;
- float height;
- private TiledMap map;
- private TileAtlas atlas;
- private TileMapRenderer tileMapRenderer;
- Vector3 camDirection = new Vector3(1, 1, 0);
- Vector2 maxCamPosition = new Vector2(0, 0);
- Image image;
- @Override
- public void create() {
- final String path = "map/";
- final String mapname = "tilemap";
- FileHandle mapHandle = Gdx.files.internal(path + mapname + ".tmx");
- map = TiledLoader.createMap(mapHandle);
- atlas = new TileAtlas(map, new FileHandle("map/"));
- tileMapRenderer = new TileMapRenderer(map, atlas, 10, 10);
- maxCamPosition.set(tileMapRenderer.getMapWidthUnits(), tileMapRenderer
- .getMapHeightUnits());
- width = Gdx.graphics.getWidth();
- height = Gdx.graphics.getHeight();
- stage = new Stage(width, height, true);
- Label label = new Label("FPS:", new LabelStyle(new BitmapFont(Gdx.files
- .internal("font/blue.fnt"),
- Gdx.files.internal("font/blue.png"), false), Color.BLACK),
- "fpsLabel");
- stage.addActor(label);
- Gdx.input.setInputProcessor(stage);
- }
- @Override
- public void dispose() {
- // TODO Auto-generated method stub
- }
- @Override
- public void pause() {
- // TODO Auto-generated method stub
- }
- @Override
- public void render() {
- Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
- OrthographicCamera c = (OrthographicCamera) stage.getCamera();
- ((Label) stage.findActor("fpsLabel")).setText("FPS: "
- + Gdx.graphics.getFramesPerSecond());
- stage.act(Gdx.graphics.getDeltaTime());
- tileMapRenderer.render(c);
- stage.draw();
- }
- @Override
- public void resize(int width, int height) {
- // TODO Auto-generated method stub
- }
- @Override
- public void resume() {
- // TODO Auto-generated method stub
- }
- }

效果不是很明显,左下角有个Label。
虽说我们绘制出来了Map,但是还没有角色,而且还没有设置墙壁等障碍,接下来的几篇文章会说说这些。
写在最后:
1.做好的TMX文件一定要处理以后再用,用TiledMapPacker处理,不是TexturePacker。我起初弄混淆了,结果把这一块的代码读懂了才反应过来…
2.Stage和TiledMap混用时,一定是stage的绘制在后。
3.Stage的相机可以移动,移动时会产生地图移动效果(比如主角向前走),但是一定要更新Stage的Actors的位置。
这篇博文写了一天半,主要是我粗心把TiledMapPacker和TexturePacker搞错,仔细看了看TexturePacker,觉得TexturePacker也是很有用的东西。算法很有趣,而且还有热心网友做的一个GUI界面,用这个就不用自己辛苦拉图了。


发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。