libgdx的UI改进很大,原来各种稀奇古怪的问题都已经解决了,而且UI的类型也基本上完全了。推荐大家下载最近的版本使用。
UI的使用我觉得唯一复杂的就是各种样式的制定,比如TextButton:
- public TextButtonStyle (NinePatch down, NinePatch up, NinePatch checked, float pressedOffsetX, float pressedOffsetY,float unpressedOffsetX, float unpressedOffsetY, BitmapFont font, Color fontColor, Color downFontColor,Color checkedFontColor)
再看看List:
public ListStyle (BitmapFont font, Color fontColorSelected, Color fontColorUnselected, NinePatch selectedPatch)
每次使用都需要实例化若干个Texture,NinePatch什么的还是有点麻烦,还好libgdx给出了一个解决方案:Skin。
Skin保存了UI的样式和相关的资源,定义使用的是Json或者Json-like。API地址:http://libgdx.l33tlabs.org/docs/api/com/badlogic/gdx/scenes/scene2d/ui/Skin.html
先看看基本格式:
- {
- resources: {
- className: {
- name: value,
- ...
- },
- ...
- },
- styles: {
- className: {
- name: value,
- ...
- },
- ...
- }
- }
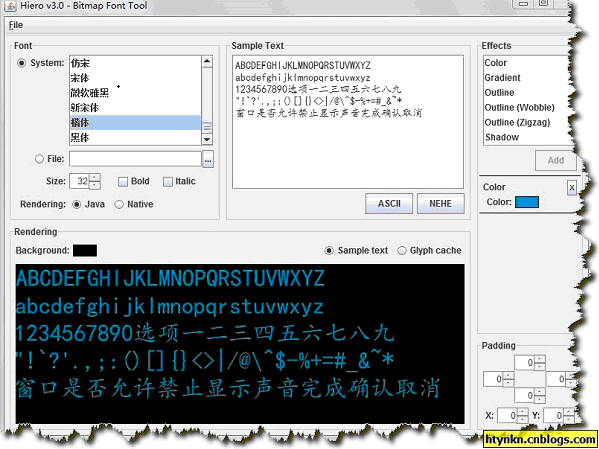
由两个大块定义:资源和样式。先做个fnt文件以便支持中文。

保持为chinese.fnt和chinese.png。再做张图: 全部拷贝到项目文件中(我是新建了一个UI文件夹)。我们先写个Label试试。定义需要的NinePath:
全部拷贝到项目文件中(我是新建了一个UI文件夹)。我们先写个Label试试。定义需要的NinePath:
- com.badlogic.gdx.graphics.g2d.NinePatch: {
- default-rect-red: [
- { width: 2, height: 1, x: 1, y: 43 },
- { width: 1, height: 1, x: 2, y: 43 },
- { width: 2, height: 1, x: 3, y: 43 },
- { width: 2, height: 1, x: 1, y: 45 },
- { width: 1, height: 1, x: 2, y: 45 },
- { width: 2, height: 1, x: 3, y: 45 },
- { width: 2, height: 1, x: 1, y: 43 },
- { width: 1, height: 1, x: 2, y: 43 },
- { width: 2, height: 1, x: 3, y: 43 }
- ],
- default-rect-yellow: [
- { width: 2, height: 1, x: 1, y: 54 },
- { width: 1, height: 1, x: 2, y: 54 },
- { width: 2, height: 1, x: 3, y: 54 },
- { width: 2, height: 1, x: 1, y: 55 },
- { width: 1, height: 1, x: 2, y: 55 },
- { width: 2, height: 1, x: 3, y: 55 },
- { width: 2, height: 1, x: 1, y: 54 },
- { width: 1, height: 1, x: 2, y: 54 },
- { width: 2, height: 1, x: 3, y: 54 }
- ]
- }
再定义一个白色:
- com.badlogic.gdx.graphics.Color: {
- white: { a: 1, b: 1, g: 1, r: 1 }
- }
然后我们的字体:
- com.badlogic.gdx.graphics.g2d.BitmapFont: {
- default-font: { file: chinese.fnt }
- }
然后在样式中声明一个Label样式:
- com.badlogic.gdx.scenes.scene2d.ui.Label$LabelStyle: {
- default: { font: default-font, fontColor: white}
- }
使用时:
- Skin skin = new Skin(Gdx.files.internal("ui/uiskin.json"), Gdx.files.internal("ui/ui.jpg")); //加载样式
- final Label label = new Label("FPS:", skin.getStyle("default",LabelStyle.class), "fpsLabel"); //获取Label样式
效果:

然后再来试试TextButton:
- com.badlogic.gdx.scenes.scene2d.ui.TextButton$TextButtonStyle: {
- default: { down: default-rect-red, up: default-rect-yellow,fontColor: white, font: default-font}
- }
调用:
- final TextButton textButton = new TextButton("确认", skin.getStyle("default", TextButtonStyle.class), "okButton");
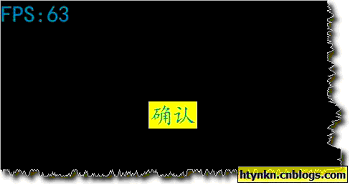
效果:

按下去的时候会变黄(没截起图)…
Skin真的用着很方便,特别是你大量使用了libgdx的UI的时候。
写在最后:
1、Skin支不支持xml?
说实话我也很想知道,因为gdx-tests里面skin 的配置文件有两个,一个是json格式,另外一个是xml格式。但是我试了一下直接加载xml会报错。
其实我比较推荐用xml格式,因为Json格式书写时候容易写错(少个逗号或者括号什么的),而且eclipse的自动缩进没有发挥作用(难道是配置问题?)。
2、Skin支持不一个配置文件多个图片文件,这个情况推荐将图片合并或者干脆用多个Skin就行了。
3、Skin的图片定义的原点是左上角。


发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。