上一节中讲了如何在SurfaceView中添加Button、TextView等组件,基本已经成功了。但如果是在开发Android游戏的话,你肯定不希望我们的SurfaceView只占了中间一部分,就像播放电影一样,而是想让它占据尽可能多的空间,也就是全屏显示。
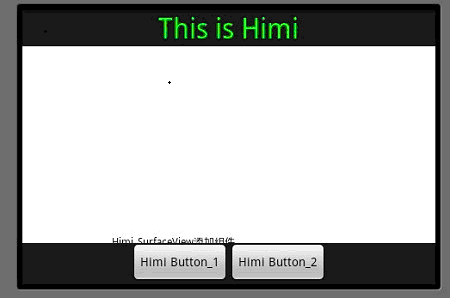
首先贴一下截图,大家能够更直观的看到显示效果,你是不是也有想改的冲动呢?

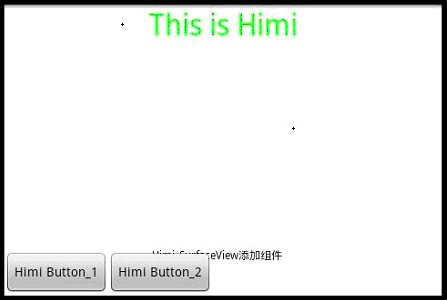
看到我们画出来的字体了吧,很悲剧被覆盖了!只要有Button就会有一块长条,即使我们修改Button中布局的颜色也只是把长条的颜色变成白色,当然好看是好看了,但是仍旧遮挡我们的字体!这可不是我们想要的结果。我们想要的效果应该是下图这样的:

哇嘎嘎,这效果就对啦,我们的view占满全屏,而组件本身才会对我们的view中的内容有遮挡,不会多出一些无用的长条遮挡。
当时虽然想的方法就是布局xml的问题,我一开始想在我们xml中定义的surfaceview中直接添加按钮,但是view不能添加view!所以没办法,就想到是否是布局的问题。经过多次尝试才终于成功做到。
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <RelativeLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1" >
- <com.himi.MySurfaceView android:id="@+id/view3d"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"/>
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:text="Himi Button_1"
- android:id="@+id/button1"/>
- <Button android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:layout_toRightOf="@id/button1"
- android:text="Himi Button_2"
- android:id="@+id/button2"/>
- <TextView
- android:id="@+id/textview"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:text="This is Himi"
- android:textSize="32sp"
- android:textColor="#00FF00"
- android:gravity="center_horizontal"/>
- </RelativeLayout>
- </LinearLayout>
xml 修改的不大,主要将之前的线性布局改成了相对布局。虽然改动不大,但是也真的费了不少时间去调整、这样一来大家就可以在自己的游戏Surfaceview中随意添加组件啦。除xml文件外,其他代码与上节中相同。


发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。