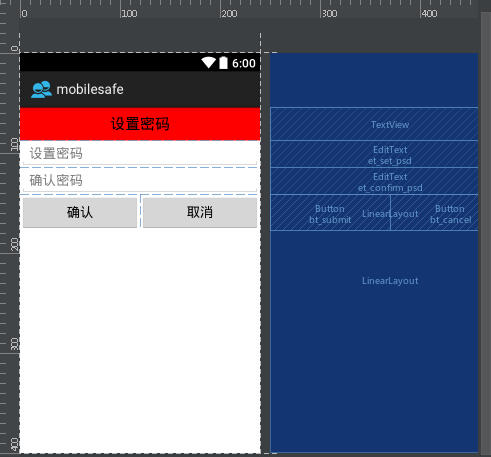
本文实现初次设置密码验证过程,首先实现如下效果

布局如下:
XML/HTML代码
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical">
- <TextView
- style="@style/TitleStyle"
- android:background="#f00"
- android:text="设置密码"
- />
- <EditText
- android:id="@+id/et_set_psd"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:hint="设置密码"
- />
- <EditText
- android:id="@+id/et_confirm_psd"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:hint="确认密码"
- />
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content">
- <Button
- android:id="@+id/bt_submit"
- android:layout_width="0dp"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:text="确认" />
- <Button
- android:id="@+id/bt_cancel"
- android:layout_width="0dp"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:text="取消" />
- </LinearLayout>
- </LinearLayout>
其中TitleStyle的代码如下:
XML/HTML代码
- <resources>
- <!--
- Base application theme, dependent on API level. This theme is replaced
- by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
- -->
- <style name="AppBaseTheme" parent="android:Theme.Light">
- <!--
- Theme customizations available in newer API levels can go in
- res/values-vXX/styles.xml, while customizations related to
- backward-compatibility can go here.
- -->
- </style>
- <!-- Application theme. -->
- <style name="AppTheme" parent="AppBaseTheme">
- <!-- 在去头的同时还保持高版本的样式主题 -->
- <!-- All customizations that are NOT specific to a particular API-level can go here. -->
- <item name="android:windowNoTitle">true</item>
- </style>
- <style name="TitleStyle">
- <item name="android:gravity">center</item>
- <item name="android:textSize">20sp</item>
- <item name="android:textColor">#000</item>
- <item name="android:padding">10dp</item>
- <item name="android:background">#0f0</item>
- <item name="android:layout_width">match_parent</item>
- <item name="android:layout_height">wrap_content</item>
- </style>
- </resources>
本文发布:Android开发网


发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。