对于很多初学者或者刚工作的Android新手来说,我们的项目经验还停留在做demo的阶段,有没有一种很low的感觉,并且当你真正上手做大项目的时候又不知道把自己学到的东西用上去。有一种自己家里有座金山却不知道可以用来换钱换吃的。
我下载了一个开发者头条app(之前从未用过,是不是很out)。用了之后总结他的技术,打算以仿开发者头条项目为主线写一系列的Android开发教程,中间会穿插各种常用到的知识点模块,最终完成这样一个项目。
废话就说这么多了,开始今天的正题,带你实现开发者头条APP的启动页。
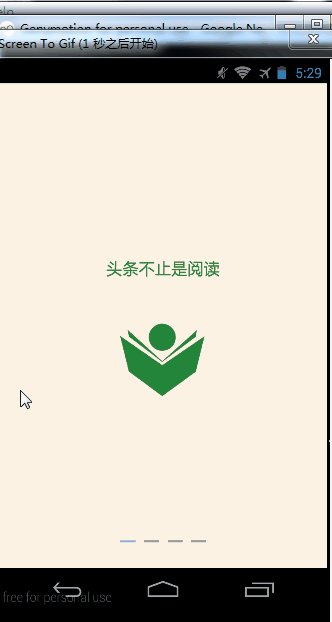
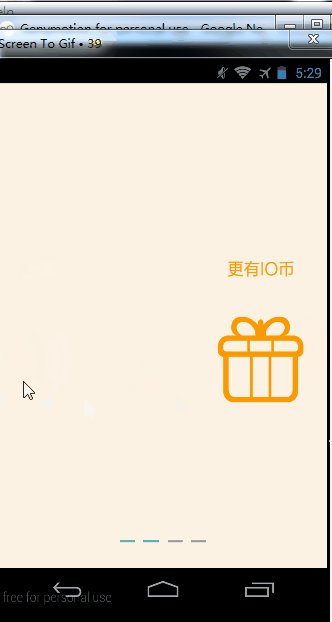
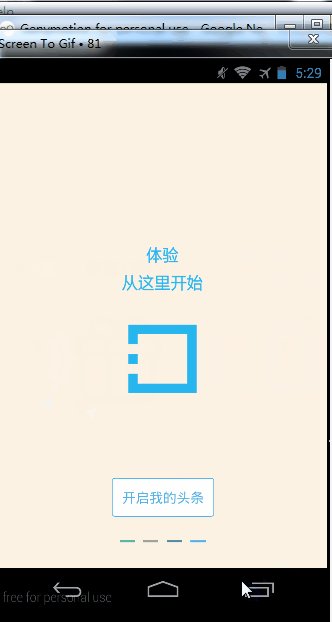
一.老规矩,先上效果图

从效果图中我们可以看出,整个滑动的界面就是一个ViewPager实现,然后监听ViewPager的滑动事件,改变底部四个小图标的切换,以及跳转到首页的按钮的隐藏显示。
二.代码实现
1).整个布局文件。上面是ViewPager,下面是四个小图标存放的容器。
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#FCF2E4">
- <android.support.v4.view.ViewPager
- android:id="@+id/viewpager_launcher"
- android:layout_width="match_parent"
- android:layout_height="match_parent" />
- <RelativeLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical" >
- <LinearLayout
- android:id="@+id/viewGroup"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:layout_marginBottom="30dp"
- android:gravity="center_horizontal"
- android:orientation="horizontal"/>
- </RelativeLayout>
- </RelativeLayout>
2).LauncherActivity 首先判断是否第一次启动,如果不是第一次直接进入首页,是第一次启动就初始化ViewPager,设置适配器,设置ViewPager滑动监听,然后添加底部的。。。View。 在Viewpager监听函数里面改变底部图标的选中状态,如果是最后一页显示“开启我的头条”按钮。
- /**
- * 第一次启动页面
- *
- * @author Ansen
- * @create time 2016-04-15
- */
- @SuppressLint("ResourceAsColor")
- public class LauncherActivity extends FragmentActivity implements ILauncherView {
- private ViewPager viewpagerLauncher;
- private LauncherPagerAdapter adapter;
- private ImageView[] tips;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_luancher);
- if(!isFirst()){
- gotoMain();
- }
- viewpagerLauncher = (ViewPager) findViewById(R.id.viewpager_launcher);
- adapter = new LauncherPagerAdapter(this, this);
- viewpagerLauncher.setOffscreenPageLimit(2);
- viewpagerLauncher.setCurrentItem(0);
- viewpagerLauncher.setOnPageChangeListener(changeListener);
- viewpagerLauncher.setAdapter(adapter);
- viewpagerLauncher.setOnPageChangeListener(changeListener);
- ViewGroup group = (ViewGroup) findViewById(R.id.viewGroup);// 初始化底部显示控件
- tips = new ImageView[4];
- for (int i = 0; i < tips.length; i++) {
- ImageView imageView = new ImageView(this);
- if (i == 0) {
- imageView.setBackgroundResource(R.drawable.page_indicator_focused);
- } else {
- imageView.setBackgroundResource(R.drawable.page_indicator_unfocused);
- }
- tips[i] = imageView;
- LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(new ViewGroup.LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT));
- layoutParams.leftMargin = 10;// 设置点点点view的左边距
- layoutParams.rightMargin = 10;// 设置点点点view的右边距
- group.addView(imageView, layoutParams);
- }
- }
- private OnPageChangeListener changeListener = new OnPageChangeListener() {
- @Override
- public void onPageScrollStateChanged(int arg0) {}
- @Override
- public void onPageScrolled(int arg0, float arg1, int arg2) {}
- @Override
- public void onPageSelected(int index) {
- setImageBackground(index);// 改变点点点的切换效果
- TextView tvStartHeadlines = (TextView) adapter.getViews().get(index).findViewById(R.id.tv_start_headlines);
- if (index == tips.length - 1) {// 最后一个
- tvStartHeadlines.setVisibility(View.VISIBLE);
- } else {
- tvStartHeadlines.setVisibility(View.INVISIBLE);
- }
- }
- };
- /**
- * 改变点点点的切换效果
- * @param selectItems
- */
- private void setImageBackground(int selectItems) {
- for (int i = 0; i < tips.length; i++) {
- if (i == selectItems) {
- tips[i].setBackgroundResource(R.drawable.page_indicator_focused);
- } else {
- tips[i].setBackgroundResource(R.drawable.page_indicator_unfocused);
- }
- }
- }
- @Override
- public void gotoMain() {
- Intent intent = new Intent(this, MainActivity.class);
- startActivity(intent);
- finish();
- }
- private boolean isFirst() {
- SharedPreferences setting = getSharedPreferences("headlines", 0);
- Boolean user_first = setting.getBoolean("FIRST", true);
- if (user_first) {// 第一次
- setting.edit().putBoolean("FIRST", false).commit();
- return true;
- } else {
- return false;
- }
- }
- }
3).LauncherPagerAdapter 继承PagerAdapter,在构造函数中初始化要显示的所有页面,其他的跟普通的适配器没啥区别,就多了两个重写的方法,destroyItem跟instantiateItem。destroyItem是删除一个页面,instantiateItem是加载一个页面。
- /**
- * ViewPager适配器
- * @author ansen
- * @create time 2016-04-15
- */
- public class LauncherPagerAdapter extends PagerAdapter implements OnClickListener{
- private ILauncherView launcherView;
- private List<View> views;
- //每页显示的图片
- private int[] images=new int[]{R.drawable.tutorial_1,R.drawable.tutorial_2,R.drawable.tutorial_3,R.drawable.tutorial_4};
- public LauncherPagerAdapter(Context context,ILauncherView launcherView){
- views=new ArrayList<View>();
- this.launcherView=launcherView;
- //初始化每页显示的View
- for(int i=0;i<images.length;i++){
- View item=LayoutInflater.from(context).inflate(R.layout.activity_luancher_pager_item, null);
- ImageView imageview=(ImageView) item.findViewById(R.id.imageview);
- imageview.setImageResource(images[i]);
- item.findViewById(R.id.tv_start_headlines).setOnClickListener(this);
- views.add(item);
- }
- }
- public List<View> getViews() {
- return views;
- }
- @Override
- public int getCount() {
- return views == null ? 0 : views.size();
- }
- @Override
- public boolean isViewFromObject(View arg0, Object arg1) {
- return arg0==arg1;
- }
- @Override
- public void destroyItem(ViewGroup container, int position, Object object){
- ((ViewPager) container).removeView(views.get(position));
- }
- @Override
- public Object instantiateItem(ViewGroup container, int position) {
- ((ViewPager) container).addView(views.get(position), 0);
- return views.get(position);
- }
- @Override
- public void onClick(View v) {
- launcherView.gotoMain();
- }
- }
4).还有每一页显示的item布局,以及“开启我的头条”按钮的背景shape我就不一一贴出来了。有兴趣的可以自行去下载demo。
三.源码下载


发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。