大家在进行其他语言的编程时应该都见过甚至用过标签组件,Android开发中也经常会用到标签组件。一般情况下如果一屏放不下所有组件,则我们可能会选择滚动视图,另外一种方法就是使用标签组件对屏幕进行分页,单击不同标签显示它对应的内容。Android中的TabHost是标签组件的核心类,也是标签的集合,每一个标签显示一个View或一个Activity。
TabHost简介
所谓的TabHost是提供选项卡(Tab页)的窗口视图容器.此对象包含两个子对象: 一个是使用户可以选择指定标签页的标签的集合;另一个是用于显示标签页内容的 FrameLayout. 选项卡中的个别元素一般通过其容器对象来控制,而不是直接设置子元素本身的值。
常用方法:
addTab(TabHost.TabSpec tabSpec):添加一项 Tab 页
clearAllTabs():清除所有与之相关联的 Tab 页.
getCurrentTab():返回当前 Tab 页.
getTabContentView():返回包含内容的 FrameLayout
newTabSpec(String tag):返回一个与之关联的新的 TabSpec
TabHost开发实例
下面是TabHost组件的一个开发实例,代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="@drawable/framebackground">
- <!-- 第一个Tab中得layout -->
- <LinearLayout android:id="@+id/frist_tab_linearlayout"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical"
- >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:gravity="center_vertical"
- android:layout_marginTop="100dp"
- android:text="@string/love"
- android:textColor="#000000"
- android:textSize="20sp"
- />
- <TextView
- android:layout_width="220dp"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:gravity="center_vertical"
- android:paddingTop="17dp"
- android:text="@string/love_text"
- android:textColor="#000000"
- android:textSize="15sp"
- />
- </LinearLayout>
- <!-- 第二个Tab中得layout -->
- <LinearLayout android:id="@+id/second_tab_linearlayout"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical"
- >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:gravity="center_vertical"
- android:layout_marginTop="100dp"
- android:text="@string/friendship"
- android:textColor="#000000"
- android:textSize="20sp"
- />
- <TextView
- android:layout_width="220dp"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:gravity="center_vertical"
- android:paddingTop="17dp"
- android:text="@string/friendship_text"
- android:textColor="#000000"
- android:textSize="15sp"
- />
- </LinearLayout>
- <!-- 第三个Tab中得layout -->
- <LinearLayout android:id="@+id/third_tab_linearlayout"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical"
- >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:gravity="center_vertical"
- android:layout_marginTop="100dp"
- android:text="@string/kinship"
- android:textColor="#000000"
- android:textSize="20sp"
- />
- <TextView
- android:layout_width="220dp"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:gravity="center_vertical"
- android:paddingTop="17dp"
- android:text="@string/kinship_text"
- android:textColor="#000000"
- android:textSize="15sp"
- />
- </LinearLayout>
- </FrameLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <menu
- xmlns:android="http://schemas.android.com/apk/res/android">
- <group
- android:id="@+id/love_group">
- <item
- android:id="@+id/love_item"
- android:icon="@drawable/aiqing"
- android:title="Love">
- </item>
- </group>
- </menu>
- <?xml version="1.0" encoding="utf-8"?>
- <menu
- xmlns:android="http://schemas.android.com/apk/res/android">
- <group
- android:id="@+id/kinship_group">
- <item
- android:id="@+id/kinship_item"
- android:icon="@drawable/qinqing"
- android:title="KinShip">
- </item>
- </group>
- </menu>
- <?xml version="1.0" encoding="utf-8"?>
- <menu
- xmlns:android="http://schemas.android.com/apk/res/android">
- <group
- android:id="@+id/friendship_group">
- <item
- android:id="@+id/friendship_item"
- android:icon="@drawable/youqing"
- android:title="FriendShip">
- </item>
- </group>
- </menu>
- package net.csdn.blog.androidtoast;
- import android.app.TabActivity;
- import android.graphics.Color;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.Menu;
- import android.view.MenuInflater;
- import android.widget.TabHost;
- public class TabHostExampleActivity extends TabActivity {
- TabHost mTabHost;
- int mMenuTag=0;
- Menu mMenu;
- static final int mMenuResources[] = {
- R.layout.love_menu,
- R.layout.friendship_menu,
- R.layout.kinship_menu
- };
- /** Called when the activity is first created. */
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- super.onCreate(savedInstanceState);
- //获取TabHost
- mTabHost=this.getTabHost();
- //过滤出TabHost布局
- LayoutInflater.from(this).inflate(R.layout.main, mTabHost.getTabContentView(), true);
- //为TabHost设置背景颜色
- mTabHost.setBackgroundColor(Color.argb(100, 30, 80, 160));
- //增加三个选型卡 并设置其图标及绘制布局
- mTabHost.addTab(mTabHost.newTabSpec("One")
- .setIndicator("", getResources().getDrawable(R.drawable.aiqing))
- .setContent(R.id.frist_tab_linearlayout));
- mTabHost.addTab(mTabHost.newTabSpec("Two")
- .setIndicator("", getResources().getDrawable(R.drawable.youqing))
- .setContent(R.id.second_tab_linearlayout));
- mTabHost.addTab(mTabHost.newTabSpec("Three")
- .setIndicator("", getResources().getDrawable(R.drawable.qinqing))
- .setContent(R.id.third_tab_linearlayout));
- //添加监听事件
- mTabHost.setOnTabChangedListener(new TabHost.OnTabChangeListener() {
- @Override
- public void onTabChanged(String tabId) {
- if (tabId.equals("One")) {
- mMenuTag = 1;
- }
- if (tabId.equals("Two")) {
- mMenuTag = 2;
- }
- if (tabId.equals("Three")) {
- mMenuTag = 3;
- }
- if (mMenu != null) {
- onCreateOptionsMenu(mMenu);
- }
- }
- });
- }
- //创建对应的菜单项
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- mMenu = menu;
- mMenu.clear();
- //获取菜单过滤器
- MenuInflater inflater = getMenuInflater();
- switch (mMenuTag) {
- case 1:
- //动态加入数组中对应的menu.xml
- inflater.inflate(mMenuResources[0], menu);
- break;
- case 2:
- inflater.inflate(mMenuResources[1], menu);
- break;
- case 3:
- inflater.inflate(mMenuResources[2], menu);
- break;
- default:
- inflater.inflate(mMenuResources[0], menu);
- break;
- }
- return super.onCreateOptionsMenu(menu);
- }
- }
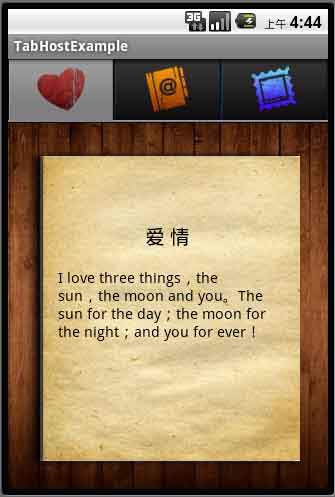
程序的运行结果的界面如下:



发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。