上一讲中介绍了Spinner、AutoCompleteTextView、DatePicker、TimePicker,本节主要讲解ProgressBar、SeekBar和RatingBar。
一、ProgressBar进度条
在某项延续性工作的进展过程中为了不让用户觉得程序死掉了,需要有个活动的进度条,表示此过程正在进行中。Android中使用ProgressBar来实现这一功能:
1、简单的进度条
在xml中添加:
- <ProgressBar android:id=”@+id/ProgressBar01″
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- </ProgressBar>
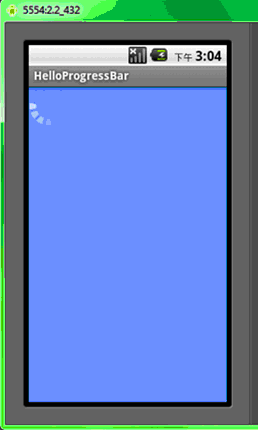
就可以看到下面,圆形的、大大的圈圈:

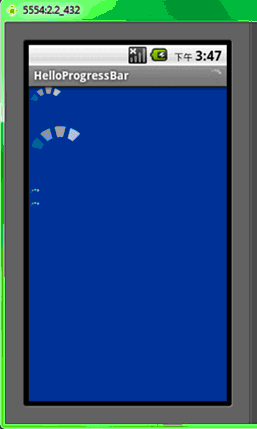
2、各种各样的圆圈:

注意标题栏上也有一个进度条,下面是代码:
- package android.basic.lesson11;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.Window;
- public class MainHelloProgressBar extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- //在标题条里放置进度条。请求窗口特色风格,这里设置成不明确的进度风格
- requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);
- setContentView(R.layout.main);
- //设置标题栏中的不明确的进度条是否可以显示,当你需要表示处理中的时候设置为True,处理完毕后设置为false
- setProgressBarIndeterminateVisibility(true);
- }
- }
下面试main.xml中的代码,大家注意黑体字部分的内容,看看不同样式的不同的表现:
- <?xml version=”1.0″ encoding=”utf-8″?>
- <LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
- android:orientation=”vertical”
- android:background=”#003399″
- android:layout_width=”fill_parent”
- android:layout_height=”fill_parent”
- >
- <ProgressBar android:id=”@+id/ProgressBar01″
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- </ProgressBar>
- <ProgressBar android:id=”@+id/ProgressBar02″
- style=”?android:attr/progressBarStyleLarge” 大圆圈
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- </ProgressBar>
- <ProgressBar android:id=”@+id/ProgressBar03″
- style=”?android:attr/progressBarStyleSmall” 小圆圈
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- </ProgressBar>
- <ProgressBar android:id=”@+id/ProgressBar03″
- style=”?android:attr/progressBarStyleSmallTitle” 标题条的样式
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- </ProgressBar>
- </LinearLayout>
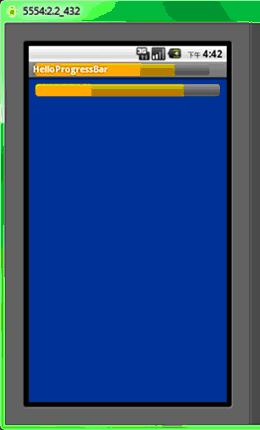
3、长条状的进度条
xml代码:
- <ProgressBar android:id=”@+id/ProgressBar04″
- style=”?android:attr/progressBarStyleHorizontal”
- android:layout_marginLeft=”10dp”
- android:layout_marginRight=”10dp”
- android:max=”100″ 最大刻度按100算
- android:progress=”30″ 第一进度是30
- android:secondaryProgress=”80″ 第二进度是80
- android:layout_width=”fill_parent” 进度条的显示长度是铺满父窗口
- android:layout_height=”wrap_content”>
- </ProgressBar>
- <?xml version=”1.0″ encoding=”utf-8″?>
- <LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
- android:orientation=”vertical”
- android:background=”#003399″
- android:layout_width=”fill_parent”
- android:layout_height=”fill_parent”
- >
- <ProgressBar android:id=”@+id/ProgressBar04″
- style=”?android:attr/progressBarStyleHorizontal”
- android:layout_marginTop=”10dp”
- android:layout_marginLeft=”10dp”
- android:layout_marginRight=”10dp”
- android:max=”100″
- android:progress=”30″
- android:secondaryProgress=”80″
- android:layout_width=”fill_parent”
- android:layout_height=”wrap_content”>
- </ProgressBar>
- </LinearLayout>
- package android.basic.lesson11;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.Window;
- public class MainHelloProgressBar extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- //设置窗口进度条特性风格
- requestWindowFeature(Window.FEATURE_PROGRESS);
- setContentView(R.layout.main);
- //设置进度条可见性
- setProgressBarVisibility(true);
- //设置进度条进度值,要乘以100的
- setProgress(60*100);
- setSecondaryProgress(80*100);
- }
- }
运行效果:

同学们可以使用下面的代码对,进度条进行一些操作练习:
private ProgressBar pb; //定义ProgressBar
pb = (ProgressBar) findViewById(R.id.ProgressBar01);
pb.incrementProgressBy(5); //ProgressBar进度值增加5
pb.incrementProgressBy(-5); //ProgressBar进度值减少5
pb.incrementSecondaryProgressBy(5); //ProgressBar第二个进度条 进度值增加5
pb.incrementSecondaryProgressBy(-5); //ProgressBar第二个进度条 进度值减少5
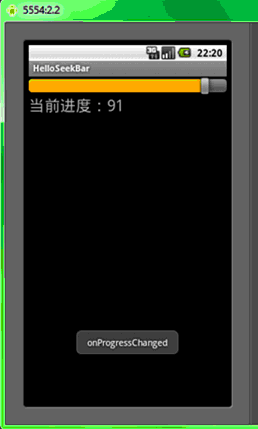
二、SeekBar拖动条(滑动条)
SeekBar可以作为音乐播放器的进度指示和调整工具,音量调整工具等,SeekBar是ProgressBar的一个子类,下面我们用一个可以改变并显示当前进度的拖动条例子来演示一下它的使用:
1、main.xml
< ?xml version="1.0" encoding="utf-8"?>
2、java:
- package android.basic.lesson11;
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.SeekBar;
- import android.widget.SeekBar.OnSeekBarChangeListener;
- import android.widget.TextView;
- import android.widget.Toast;
- public class MainHelloSeekBar extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- //找到拖动条和文本框
- final SeekBar sb = (SeekBar) findViewById(R.id.SeekBar01);
- final TextView tv1 = (TextView) findViewById(R.id.TextView01);
- //设置拖动条的初始值和文本框的初始值
- sb.setMax(100);
- sb.setProgress(30);
- tv1.setText("当前进度:" + sb.getProgress());
- //设置拖动条改变监听器
- OnSeekBarChangeListener osbcl = new OnSeekBarChangeListener() {
- @Override
- public void onProgressChanged(SeekBar seekBar, int progress,
- boolean fromUser) {
- tv1.setText("当前进度:" + sb.getProgress());
- Toast.makeText(getApplicationContext(), "onProgressChanged",
- Toast.LENGTH_SHORT).show();
- }
- @Override
- public void onStartTrackingTouch(SeekBar seekBar) {
- Toast.makeText(getApplicationContext(), "onStartTrackingTouch",
- Toast.LENGTH_SHORT).show();
- }
- @Override
- public void onStopTrackingTouch(SeekBar seekBar) {
- Toast.makeText(getApplicationContext(), "onStopTrackingTouch",
- Toast.LENGTH_SHORT).show();
- }
- };
- //为拖动条绑定监听器
- sb.setOnSeekBarChangeListener(osbcl);
- }
- }
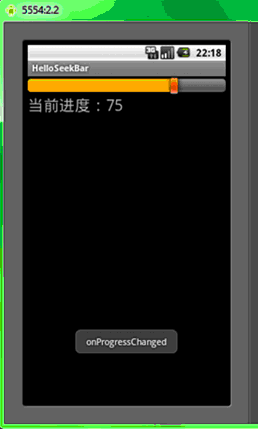
3、运行程序:


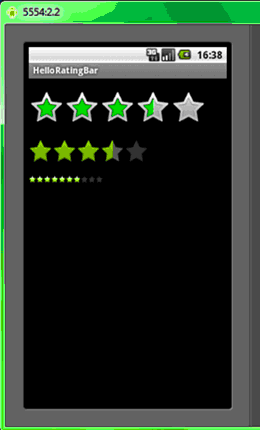
三、RatingBar评分条
RatingBar评分条是SeekBar拖动条的子类。现阶段系统自带了3种样式,我们同样用例子来演示他的使用方法和属性设置:
1、main.xml的代码:
- <?xml version=”1.0″ encoding=”utf-8″?>
- <LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
- android:orientation=”vertical”
- android:layout_width=”fill_parent”
- android:layout_height=”fill_parent”
- >
- <RatingBar
- android:id=”@+id/RatingBar01″
- android:layout_width=”wrap_content”
- android:rating=”3″ 默认分值设为3
- android:layout_marginTop=”20dp”
- android:layout_height=”wrap_content”>
- </RatingBar>
- <RatingBar
- android:id=”@+id/RatingBar03″
- android:layout_width=”wrap_content”
- android:numStars=”5″ 星星数量设为5
- android:rating=”4″ 默认分值设为4
- android:isIndicator=”false” 在ratingBarStyleIndicator样式中此项默认值是TRUE,会导致不可操作
- style=”?android:attr/ratingBarStyleIndicator” 指示器(Indicator)样式
- android:layout_marginTop=”20dp”
- android:layout_height=”wrap_content”>
- </RatingBar>
- <RatingBar
- android:id=”@+id/RatingBar02″
- android:layout_width=”wrap_content”
- android:isIndicator=”false” 同上
- android:numStars=”10″
- android:rating=”8″
- style=”?android:attr/ratingBarStyleSmall” 小星星样式
- android:layout_marginTop=”20dp”
- android:layout_height=”wrap_content”>
- </RatingBar>
- </LinearLayout>
2、在HelloRatingBar.java的代码里我们实现了3个评分条联动的功能:
- package android.basic.lesson11;
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.RatingBar;
- import android.widget.RatingBar.OnRatingBarChangeListener;
- public class MainHelloRatingBar extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- //定义组件对象
- final RatingBar rb1 = (RatingBar)findViewById(R.id.RatingBar01);
- final RatingBar rb2 = (RatingBar)findViewById(R.id.RatingBar02);
- final RatingBar rb3 = (RatingBar)findViewById(R.id.RatingBar03);
- //定义评分监听器
- OnRatingBarChangeListener orbcl= new OnRatingBarChangeListener(){
- @Override
- public void onRatingChanged(RatingBar ratingBar, float rating,
- boolean fromUser) {
- switch(ratingBar.getId()){
- case R.id.RatingBar01:
- //把第一个评分条的值取出来设置给其他评分条
- rb2.setRating(rb1.getRating());
- rb3.setRating(rb1.getRating()*2);//十颗星所以乘以2
- break;
- case R.id.RatingBar02:
- rb1.setRating(rb2.getRating());
- rb3.setRating(rb2.getRating()*2);
- break;
- case R.id.RatingBar03:
- rb1.setRating(rb3.getRating()/2);
- rb2.setRating(rb3.getRating()/2);
- break;
- }
- }
- } ;
- //绑定监听器
- rb1.setOnRatingBarChangeListener(orbcl);
- rb2.setOnRatingBarChangeListener(orbcl);
- rb3.setOnRatingBarChangeListener(orbcl);
- }
- }
3、运行程序,点击评分条看看效果,使用左右键再试试

有兴趣的同学可以研究一下,如何更换评分条中的图片,譬如罢星星换成花朵什么的。


发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。