本节接着讲用户界面中的几个控件,包括Spinner、AutoCompleteTextView、DatePicker和TimePicker。
一、Spinner 下拉列表
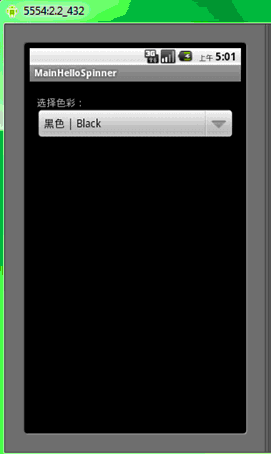
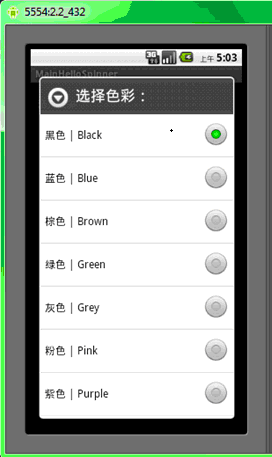
spinner就相当于Html中的下拉列表框,在下面的例子里我们共同学习一下spinner的使用。在这一小节,让我们建一个小关于色彩的下拉列表,当某一个选项被选择时,弹出一个吐司消息。
1、建一个新的项目,打开res/values/strings.xml文件,写入如下代码:
- < ?xml version="1.0" encoding="utf-8"?>
- <resources>
- <string name="app_name">MainHelloSpinner</string>
- <string name="color">选择色彩:</string>
- <string -array="" name="colors">
- <item>黑色 | Black</item>
- <item>蓝色 | Blue</item>
- <item>棕色 | Brown</item>
- <item>绿色 | Green</item>
- <item>灰色 | Grey</item>
- <item>粉色 | Pink</item>
- <item>紫色 | Purple</item>
- <item>红色 | Red</item>
- <item>白色 | White</item>
- <item>黄色 | Yellow</item>
- </string>
- </resources>
2、打开res/layout/main.xml 写入如下内容:
- < ?xml version="1.0" encoding="utf-8"?>
- <linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:padding="10dip" android:layout_width="fill_parent" android:layout_height="wrap_content">
- <textview android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_margintop="10dip" android:text="@string/color">
- <spinner android:id="@+id/spinner" android:layout_width="fill_parent" android:layout_height="wrap_content" android:prompt="@string/color">
- </spinner></textview></linearlayout>
3、打开MainHelloSpinner.java 写入下内容:
- package android.basic.lesson10;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.widget.AdapterView;
- import android.widget.AdapterView.OnItemSelectedListener;
- import android.widget.ArrayAdapter;
- import android.widget.Spinner;
- import android.widget.Toast;
- public class MainHelloSpinner extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- //找到Xml中定义的下拉列表
- Spinner spinner = (Spinner)findViewById(R.id.spinner);
- //准备一个数组适配器
- ArrayAdapter adapter = ArrayAdapter.createFromResource(
- this, R.array.colors, android.R.layout.simple_spinner_item);
- //设置下拉样式
- adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
- //为下拉列表设置适配器
- spinner.setAdapter(adapter);
- //定义子元素选择监听器
- OnItemSelectedListener oisl= new OnItemSelectedListener() {
- @Override
- public void onItemSelected(AdapterView<?> parent, View view,
- int position, long id) {
- Toast.makeText(MainHelloSpinner.this,"选择的色彩: " +
- parent.getItemAtPosition(position).toString(), Toast.LENGTH_LONG).show();
- }
- @Override
- public void onNothingSelected(AdapterView<?> parent) {
- }
- };
- //为下拉列表绑定事件监听器
- spinner.setOnItemSelectedListener(oisl);
- }
- }
4、运行程序



二、AutoCompleteTextView自动完成文本框
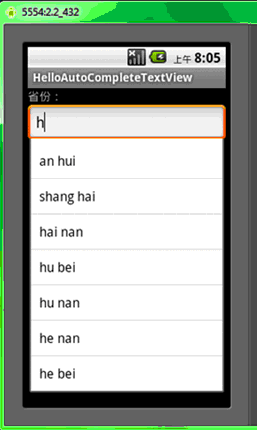
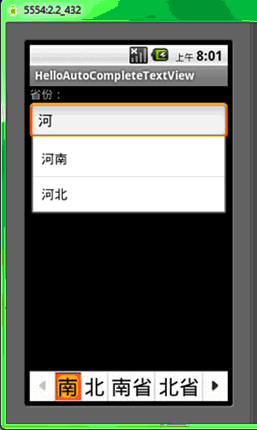
AutoCompleteTextView和EditText一样都可以输入文本。但它可以和适配器绑定,当用户输入两个及以上字符时,系统将根据适配器提供的内容,进行文本的自动匹配提示。这个Web开发中Ajax里的一个标志性的功能,现在被Android弄成了一个标准组件。下面我们通过一个例子来学习一下:
1、建一个新的项目,打开res/values/strings.xml文件,写入如下代码:
- < ?xml version="1.0" encoding="utf-8"?>
- <resources>
- <string name="app_name">HelloAutoCompleteTextView</string>
- <string -array="" name="province">
- <item>shan dong</item>
- <item>jiang su</item>
- <item>an hui</item>
- <item>zhe jiang</item>
- <item>fu jian</item>
- <item>shang hai</item>
- <item>guang dong</item>
- <item>guang xi</item>
- <item>hai nan</item>
- <item>hu bei</item>
- <item>hu nan</item>
- <item>he nan</item>
- <item>jiang xi</item>
- <item>bei jing</item>
- <item>tian jin</item>
- <item>he bei</item>
- <item>shan xi</item>
- <item>nei meng gu</item>
- <item>ning xia</item>
- <item>xin jiang</item>
- <item>qing hai</item>
- <item>shan xi</item>
- <item>gan su</item>
- <item>si chuan</item>
- <item>yun nan</item>
- <item>gui zhou</item>
- <item>xi zang</item>
- <item>chong qing</item>
- <item>liao ning</item>
- <item>ji lin</item>
- <item>hei long jiang</item>
- <item>tai wan</item>
- <item>xiang guang</item>
- <item>ao men </item>
- <item>山东</item>
- <item>江苏</item>
- <item>安徽</item>
- <item>浙江</item>
- <item>福建</item>
- <item>上海</item>
- <item>广东</item>
- <item>广西</item>
- <item>海南</item>
- <item>湖北</item>
- <item>湖南</item>
- <item>河南</item>
- <item>江西</item>
- <item>北京</item>
- <item>天津</item>
- <item>河北</item>
- <item>山西</item>
- <item>内蒙古</item>
- <item>宁夏</item>
- <item>新疆</item>
- <item>青海</item>
- <item>陕西</item>
- <item>甘肃</item>
- <item>四川</item>
- <item>云南</item>
- <item>贵州</item>
- <item>西藏</item>
- <item>重庆</item>
- <item>辽宁</item>
- <item>吉林</item>
- <item>黑龙江</item>
- <item>台湾</item>
- <item>香港</item>
- <item>澳门</item>
- </string>
- </resources>
2、打开res/layout/main.xml 写入如下内容:
- < ?xml version="1.0" encoding="utf-8"?>
- <linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent">
- <textview android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="省份:">
- <autocompletetextview android:hint="请输入省份" android:id="@+id/AutoCompleteTextView01" android:completionthreshold="1" android:layout_width="fill_parent" android:layout_height="wrap_content">
- </autocompletetextview>
- </textview></linearlayout>
3、打开MainHelloAutoCompleteTextView.java 写入下内容:
- package android.basic.lesson10;
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.ArrayAdapter;
- import android.widget.AutoCompleteTextView;
- public class MainHelloAutoCompleteTextView extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- //定义数组
- String[] province = getResources().getStringArray(R.array.province);
- //定义数组适配器
- ArrayAdapter adapter = new ArrayAdapter(this, R.layout.list_item, province);
- //找到自动完成组件
- AutoCompleteTextView atv = (AutoCompleteTextView) findViewById(R.id.AutoCompleteTextView01);
- //为其设置适配器
- atv.setAdapter(adapter);
- }
- }
4、运行程序,在英文输入法下输入”h”看看效果,再切换到中文输入法下输入”河”看看效果:


这里留意一下,android:completionThreshold=”1″ 属性设置了一个阀值,规定用户打了多少字符之后才出现自动提示,默认值是2,我们在这里改成了1。
三、DatePicker日期选择控件和DatePickerDialog日期选择对话框
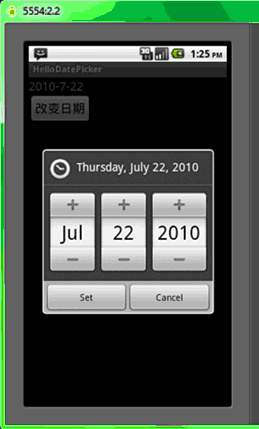
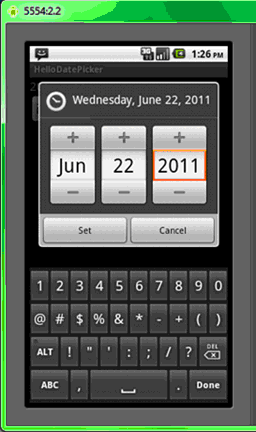
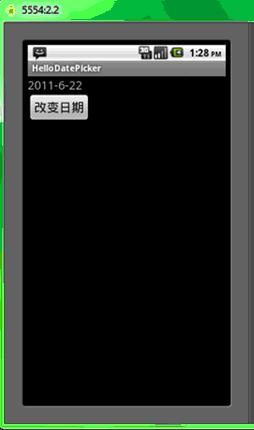
日期选择的对话框比较漂亮,我们用一个例子演示一下:
1、main.xml的代码:
- < ?xml version="1.0" encoding="utf-8"?>
- <linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent">
- <textview android:id="@+id/dateDisplay" android:layout_width="fill_parent" android:textsize="20sp" android:layout_height="wrap_content">
- </textview>
- <button android:text="改变日期" android:id="@+id/pickDate" android:textsize="20sp" android:layout_width="wrap_content" android:layout_height="wrap_content">
- </button>
- </linearlayout>
其中文本框用来显示时间,按钮为了触发日期选择对话框,当然用其他组件来触发日期选择对话框也是的。
2、java代码:
- package android.basic.lesson10;
- import java.util.Calendar;
- import android.app.Activity;
- import android.app.DatePickerDialog;
- import android.app.DatePickerDialog.OnDateSetListener;
- import android.app.Dialog;
- import android.os.Bundle;
- import android.view.View;
- import android.widget.Button;
- import android.widget.DatePicker;
- import android.widget.TextView;
- public class MainHelloDatePicker extends Activity {
- //准备公用属性
- private TextView dateDisplay;
- private Button pickDate;
- private int mYear;
- private int mMonth;
- private int mDay;
- //准备对话框Id
- static final int DATE_DIALOG_ID = 0;
- //准备日期设置监听器
- private OnDateSetListener dsl = new DatePickerDialog.OnDateSetListener(){
- @Override
- public void onDateSet(DatePicker view, int year, int monthOfYear,
- int dayOfMonth) {
- mYear =year;
- mMonth= monthOfYear;
- mDay= dayOfMonth;
- dateDisplay.setText(mYear+"-"+(mMonth+1)+"-"+mDay);
- }
- };
- //重写创建对话框方法
- @Override
- protected Dialog onCreateDialog(int id){
- switch(id){
- case DATE_DIALOG_ID:
- //把Activity上下文、日期设置监听器、以及日期的年月日都作为参数传给那个新成立的对话框组件
- return new DatePickerDialog(this, dsl, mYear, mMonth, mDay);
- }
- return null;
- }
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- //得到当前日期
- final Calendar c = Calendar.getInstance();
- mYear = c.get(Calendar.YEAR);
- mMonth = c.get(Calendar.MONTH);
- mDay = c.get(Calendar.DAY_OF_MONTH);
- //获取xml中的组件
- dateDisplay= (TextView)findViewById(R.id.dateDisplay);
- pickDate = (Button)findViewById(R.id.pickDate);
- //给日期显示组件一个初始值
- dateDisplay.setText(mYear+"-"+(mMonth+1)+"-"+mDay);
- //给按钮绑定点击监听器
- pickDate.setOnClickListener(new View.OnClickListener() {
- public void onClick(View v) {
- showDialog(DATE_DIALOG_ID);
- }
- });
- }
- }
3、运行程序



读者可以特别留意一下本节关于OnDateSetListener的代码,体会监听器的作用,有兴趣的同学可以看一下DatePickDialog和DatePick的源代码。
四、TimePicker 时间选择控件和TimePickerDialog 时间选择对话框
TimePicker 时间选择控件和TimePickerDialog 时间选择对话框和上一小节的例子基本相同,就不举了。本讲暂时就到这里。


发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。