前面两节讲了常用Layout之FrameLayout、LinearLayout,绝对布局AbsoluteLayout和相对布局RelativeLayout,本文继续讲另一种比较常用的布局--表格布局。
表格布局简介
表格布局TableLayout以行列的形式管理子元素,每一行是一个TableRow布局对象,当然也可以是普通的View对象,TableRow离每放一个元素就是一列,总列数由列数最多的那一行决定。
表格布局实例
我们看一个例子:
- <?xml version=”1.0″ encoding=”utf-8″?>
- <TableLayout android:id=”@+id/TableLayout01″
- android:layout_width=”fill_parent” android:layout_height=”fill_parent”
- android:stretchColumns=”0″ xmlns:android=”http://schemas.android.com/apk/res/android”><TableRow android:layout_width=”fill_parent”
- android:layout_height=”20dip”>
- <TextView android:text=”色彩透明度测试” android:textSize=”18dip”
- android:layout_span=”2″ 合并两列
- android:layout_gravity=”center”
- android:layout_width=”fill_parent” android:layout_height=”fill_parent”>
- </TextView>
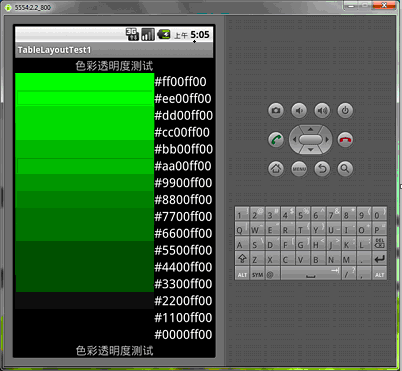
再看一下显示效果:

其中 android:stretchColumns=”0″ 作用是让第一列可以扩展到所有可用空间;下面我们讲一下TableLayout几个重要的属性:
collapseColumns – 设置隐藏那些列,列ID从0开始,多个列的话用”,”分隔。
stretchColumns – 设置自动伸展那些列,列ID从0开始,多个列的话用”,”分隔。
shrinkColumns -设置自动收缩那些列,列ID从0开始,多个列的话用”,”分隔。
可以用”*”来表示所有列,同一列可以同时设置为shrinkable和stretchable。
我们再举一个例子来看一下:
- <?xml version=”1.0″ encoding=”utf-8″?>
- <TableLayout xmlns:android=”http://schemas.android.com/apk/res/android”
- android:layout_width=”fill_parent”
- android:layout_height=”fill_parent”
- android:stretchColumns=”1″> 第二列自动伸展<TableRow>
- <TextView
- android:layout_column=”1″ 我是第二列
- android:text=”打开…”
- android:padding=”3dip” /> 元素内容与边界之间保留3dip的距离
- <TextView
- android:text=”Ctrl-O”
- android:gravity=”right”
- android:padding=”3dip” />
- </TableRow><TableRow>
- <TextView
- android:layout_column=”1″
- android:text=”保存…”
- android:padding=”3dip” />
- <TextView
- android:text=”Ctrl-S”
- android:gravity=”right” 元素本身的内容向右对齐
- android:padding=”3dip” />
- </TableRow><TableRow>
- <TextView
- android:layout_column=”1″
- android:text=”另存为…”
- android:padding=”3dip” />
- <TextView
- android:text=”Ctrl-Shift-S”
- android:gravity=”right”
- android:padding=”3dip” />
- </TableRow><View
- android:layout_height=”2dip”
- android:background=”#FF909090″ /><TableRow>
- <TextView
- android:text=”X”
- android:padding=”3dip” />
- <TextView
- android:text=”导入…”
- android:padding=”3dip” />
- </TableRow><TableRow>
- <TextView
- android:text=”X”
- android:padding=”3dip” />
- <TextView
- android:text=”导出…”
- android:padding=”3dip” />
- <TextView
- android:text=”Ctrl-E”
- android:gravity=”right”
- android:padding=”3dip” />
- </TableRow><View
- android:layout_height=”2dip”
- android:background=”#FF909090″ /><TableRow>
- <TextView
- android:layout_column=”1″
- android:text=”退出”
- android:padding=”3dip” />
- </TableRow>
- </TableLayout>
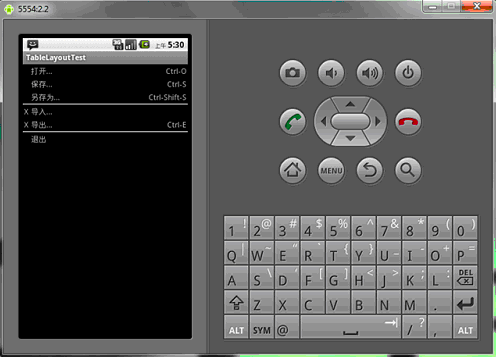
下面是显示效果:

我加粗显示的地方都有解释,大家可以留意一下。
提示:TableRow也是一个Layout,里面的元素会水平排列,如果TableRow的父元素不是TableLayout的话,那么他会表现的像一个LinearLayout。


发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。