因为我本人很喜欢在不同的页面之间跳转时加点好玩的动画,今天无意间看到一个动画效果感觉不错,几种效果图如下:既然好玩就写在博客中,直接说就是:该效果类似于iPhone中View的切换动画效果,今天就只介绍上面展示的效果。
废话不多说,先上效果,再看代码!!
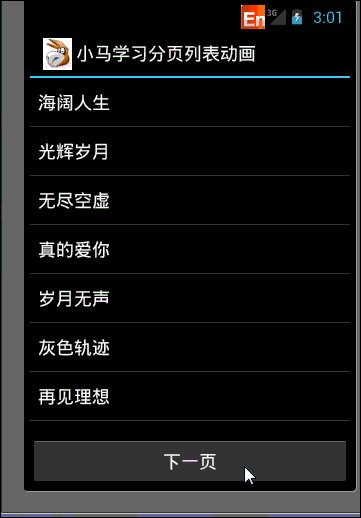
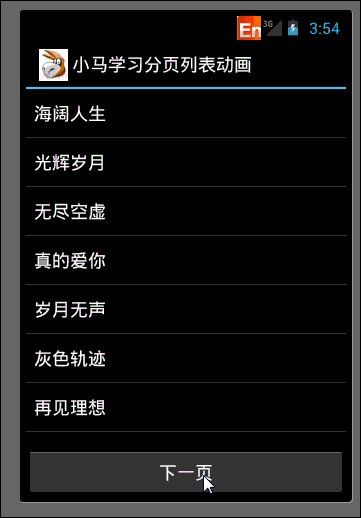
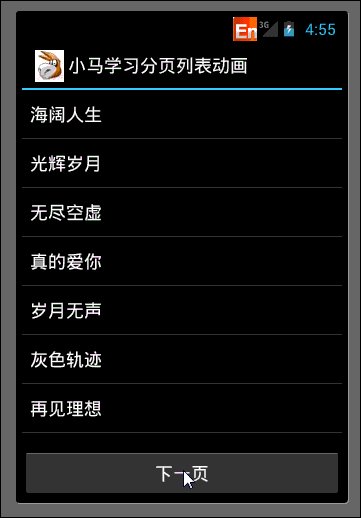
效果一:

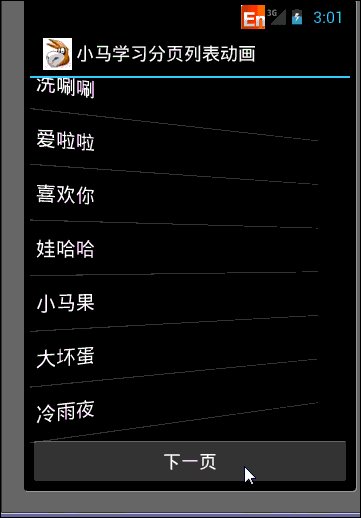
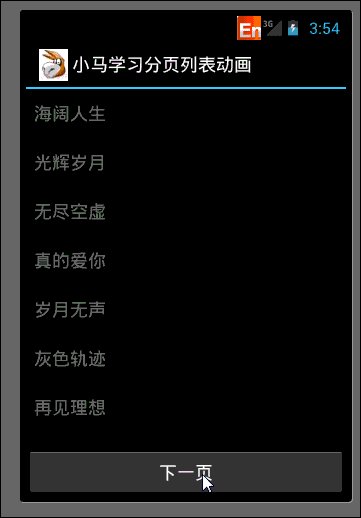
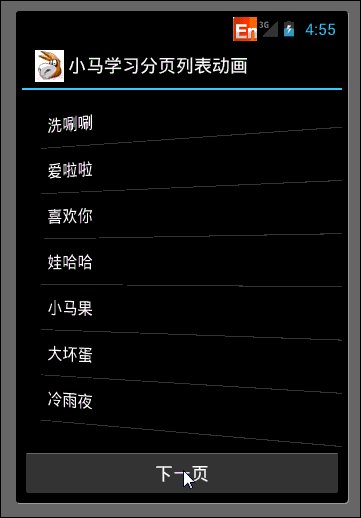
效果二:

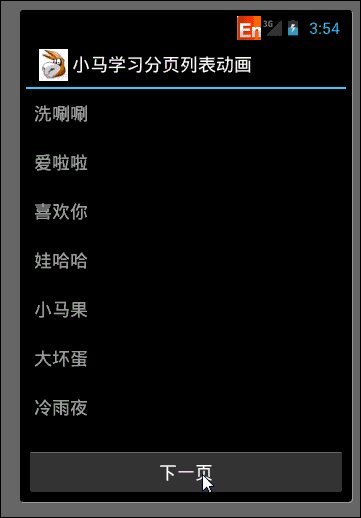
效果三:

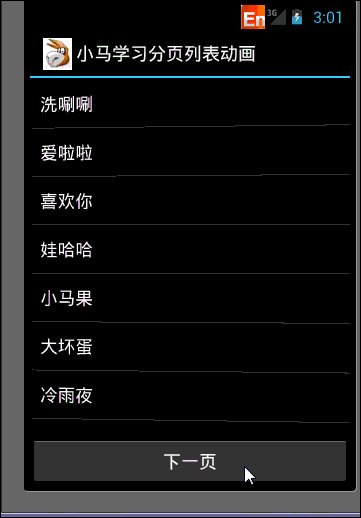
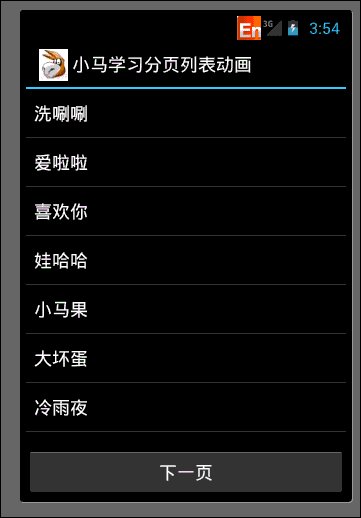
效果四:(犯错的效果):

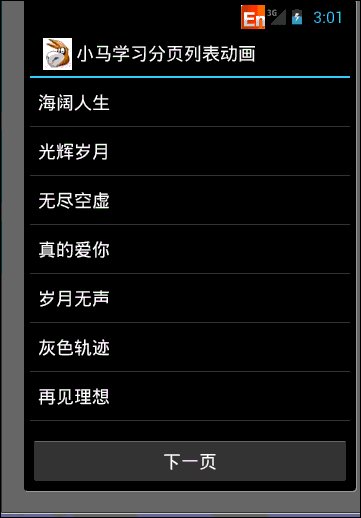
效果五(回旋效果一):

效果六(回旋效果二):

效果看完了,就来看下上面效果实现的具体代码吧, 中间会把我自己试验的、犯的错误都以注释的形式写下来的, 大家使用的时候别出错就行了!先来看下使用的布局文件,很简单的布局:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <ListView
- android:id="@+id/firstPage"
- android:layout_width="fill_parent"
- android:layout_weight="1.0"
- android:layout_height="0dip"/>
- <ListView
- android:id="@+id/secondPage"
- android:layout_width="fill_parent"
- android:layout_weight="1.0"
- android:layout_height="0dip"
- android:visibility="gone"/>
- <Button
- android:id="@+id/startNext"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/next"
- />
- </LinearLayout>
- <strong> 下面再来看下实现以上效果的具体代码,代码中所标的顺序与上面显示的效果图一致:</strong>
- package com.xiaoma.www;
- import android.animation.Animator;
- import android.animation.AnimatorListenerAdapter;
- import android.animation.ObjectAnimator;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.animation.AccelerateInterpolator;
- import android.view.animation.CycleInterpolator;
- import android.view.animation.DecelerateInterpolator;
- import android.view.animation.Interpolator;
- import android.view.animation.OvershootInterpolator;
- import android.widget.ArrayAdapter;
- import android.widget.Button;
- import android.widget.ListView;
- /**
- * @Title: BetweenAnimationActivity.java
- * @Package com.xiaoma.www
- * @Description: 小马学习模仿iPhone列表分页旋转刷新
- * @author XiaoMa
- */
- public class BetweenAnimationActivity extends Activity implements OnClickListener {
- /**资源声明*/
- private Button startNext = null ;
- private ListView firstPage = null ;
- private ListView secondPage = null ;
- /**列表项声明*/
- private static final String firstItem[] =
- {"海阔人生","光辉岁月","无尽空虚","真的爱你","岁月无声","灰色轨迹","再见理想"};
- private static final String secondItem[] =
- {"洗唰唰","爱啦啦","喜欢你","娃哈哈","小马果","大坏蛋","冷雨夜"};
- /**列表页面切换动画插值器声明一*/
- private Interpolator accelerator = new AccelerateInterpolator();
- private Interpolator decelerator = new DecelerateInterpolator();
- /**动画插值器二:效果五与效果六都为以下插值器*/
- private Interpolator accelerator1= new CycleInterpolator(45f);
- private Interpolator decelerator1= new OvershootInterpolator();
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- /**
- * 这个地方写下,大家尽量不要在onCreate方法中写太多的操作,
- * 如果涉及到很多配置问题时有些属性设置必须在onCreate()方法中
- * 写,比如:全屏、横竖屏必须在setContentView()前面写,
- * 如果在onCreate()方法中写太多东西的,一句话:太乱!!
- * */
- init();
- }
- /**
- * 初始化实现
- */
- private void init(){
- /**资源定位,添加监听*/
- startNext = (Button)findViewById(R.id.startNext);
- startNext.setOnClickListener(this);
- firstPage = (ListView)findViewById(R.id.firstPage);
- secondPage = (ListView)findViewById(R.id.secondPage);
- ArrayAdapter<String> firstAdapter = new ArrayAdapter<String>
- (this, android.R.layout.simple_list_item_1,firstItem);
- ArrayAdapter<String> secondAdapter = new ArrayAdapter<String>
- (this, android.R.layout.simple_list_item_1, secondItem);
- firstPage.setAdapter(firstAdapter);
- secondPage.setAdapter(secondAdapter);
- }
- @Override
- public void onClick(View v) {
- changePage();
- }
- //实现列表页面切换
- private void changePage() {
- final ListView visiable ;
- final ListView invisiable ;
- if(firstPage.getVisibility() == View.GONE){
- visiable = secondPage ;
- invisiable = firstPage ;
- }else{
- visiable = firstPage ;
- invisiable = secondPage ;
- }
- //这个地方大家可能看到了ObjectAnimator这个类,一开始我也不知道是什么东西,很简单,查官方文档,官方文档中的解释一堆英文,我//一直说的,我英文烂的要死,但不怕,只要你想,就肯定可以查出来的,大家 只看一句:该类是 ValueAnimator的子类,可以根据给定//的属性名称给目标对象设置动画参数
- //效果一(此处效果顺序与效果图一一对应)
- //final ObjectAnimator invisToVis = ObjectAnimator.ofFloat(invisiable, "rotationX",-90f, 0f);
- ObjectAnimator visToInvis = ObjectAnimator.ofFloat(visiable, "rotationX", 0f, 90f);
- //效果二
- final ObjectAnimator invisToVis = ObjectAnimator.ofFloat(invisiable, "rotationY",-90f, 0f);
- ObjectAnimator visToInvis = ObjectAnimator.ofFloat(visiable, "rotationY", 0f, 90f);
- //效果三(这个地方的alpha属性值大家只记一点:值越大越不透明就可以了!!!)
- //final ObjectAnimator invisToVis = ObjectAnimator.ofFloat(invisiable, "alpha", 0.0f, 1.0f );
- //ObjectAnimator visToInvis = ObjectAnimator.ofFloat(visiable, "alpha", 1.0f, 0.0f );
- //效果四(此于是我犯的一个错误,很天真的以为应该也有rotationZ属性名称,其实是错的,在ofFloat参数中并无此属性名称,但大家还//是可以看到列表正常,其实显示 效果很不正常了因为后台已经报错,但应用仍然不会停止 ,照常运行,但效果仅仅是两个ListView直接//替换,并无任何动画添加到其中,这个地方大家注意下): ObjectAnimator.ofFloat(invisiable, "rotationZ",-90f, 0f);
- visToInvis.setDuration(500);
- visToInvis.setInterpolator(accelerator);
- invisToVis.setDuration(500);
- invisToVis.setInterpolator(decelerator);
- //这个地方记录下,下面这个监听器小马第一次见到,查阅官方文档解释如下:此监听来监听动画的生命周期如:开始、结束、正在播放、循//环播放等 ,此处切记: Animation是不可以监听动画的,它只负责动画的
- visToInvis.addListener(new AnimatorListenerAdapter() {
- @Override
- public void onAnimationEnd(Animator anim) {
- /*
- * 列举几个动画的监听:
- * 一:anim.isRunning(){//TODO}
- * 二:anim.isStarted(){//TODO}
- * 三:anim.end(){//TODO}
- */
- visiable.setVisibility(View.GONE);
- invisToVis.start();
- invisiable.setVisibility(View.VISIBLE);
- }
- });
- visToInvis.start();
- }
- }
最后,再说下,文章标题中说是分页动画,其实这些动画并不仅仅局限于分页上面的,如果大家把插值器、动画用灵活一点的话, 也可以做出很个性的带有很多动画的应用的,再加上Activity之间的动画与以上这些结合的话就更完美了,Activity之间的动画大家可以参照我之前写的这篇文章(连接如下),希望对大家有所帮助。


发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。