上一节的内容是Activity的详解,本节主要来讲什么是View,以及常用Layout--FrameLayout和LinearLayout的基础知识。
一、View简介
我们上节课说,Activity是Android程序的显示层,每一个显示窗口都是一个Activity;可是Activity本身无法显示在屏幕上,我们可以把它理解成是一个抽象层,一个壳子;就譬如一个JSP页面,它本身并没有显示出来任何东西,负责显示的是他生成的HTML标签。那么Android里谁才是真正显示出来的部分?--是View和ViewGroup,而ViewGroup其实也是View的子类。
有了上述的概念,我们现在可以讲明白一个Activity中的显示元素是如何显示出来的了。首先UI组件是按层次结构来由外到内的方式逐步展示的。要将一个屏幕元素层次树绑定在一个屏幕上显示,Activity会调用它的setContentView()方法并且传入这个层次树的根节点引用。当Activity被激活并且获得焦点时,系统会通知activity并且请求根节点去计算并绘制树,根节点就会请求它的子节点去绘制它们自己。每个树上的ViewGroup节点会负责绘制它的子节点。ViewGroup会计算它的有效空间,布局所有的子显示对象,并最终调用所有的子显示对象的Draw()方法来绘制显示对象。各个子显示对象可以向父对象请求它们在布局中的大小和位置,但最终决定各个子显示对象的大小和位置的是父对象。
Android程序借助View和ViewGroup对象来构建用户界面。Android提供了比HTML多得多的,现成的用户界面组件,譬如现在网站上常见的五角星评分效果组件RatingBar。RatingBar的显示效果如下图所示:

二、常用Layout简介
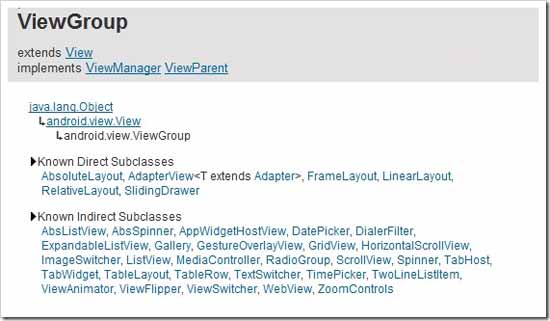
ViewGroup是个特殊的View,它继承于Android.view.View。它的功能就是装载和管理下一层的View对象或ViewGroup对象,也就说他是一个容纳其它元素的的容器。ViewGroup是布局管理器(layout)及view容器的基类。 ViewGroup中,还定义了一个嵌套类ViewGroup.LayoutParams。这个类定义了一个显示对象的位置、大小等属性,view通过LayoutParams中的这些属性值来告诉父级,它们将如何放置。

ViewGroup是一个抽象类,所以真正充当容器的是他的子类们。我们在这里将介绍 帧布局FrameLayout,线性布局LinearLayout,绝对布局AbsoluteLayout,相对布局RelativeLayout,表格布局TableLayout等几个常用布局,大约要分3讲讲完。
1、帧布局 FrameLayout
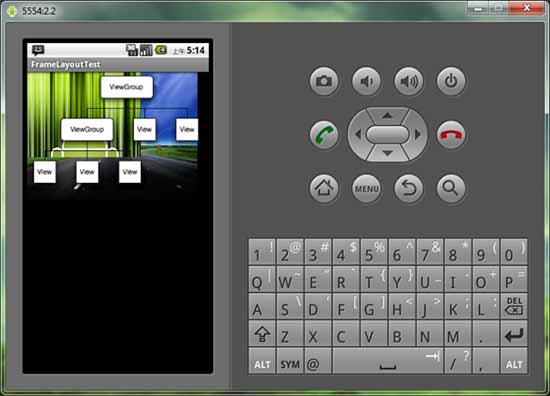
FrameLayout是最简单的一个布局对象。在他里面的的所有显示对象爱你过都将固定在屏幕的左上角,不能指定位置,但允许有多个显示对象,只是后一个会直接覆盖在前一个之上显示,会把前面的组件部分或全部挡住。下图的例子里,FrameLayout中放了3个ImageView组件,第一个是蓝色的,第二个是绿色的,第三个是树状图(透明的png格式)。ImageView就相当于Html中的img标签,接下来会讲到这个组件。
下面看一个FrameLayout的例子:
- <?xml version=”1.0″ encoding=”utf-8″?><FrameLayout android:id=”@+id/FrameLayout01″
- android:layout_width=”fill_parent” android:layout_height=”fill_parent”
- xmlns:android=”http://schemas.android.com/apk/res/android”><ImageView android:id=”@+id/ImageView01″ android:src=”@drawable/p1″
- android:layout_width=”wrap_content” android:layout_height=”wrap_content”></ImageView><ImageView android:id=”@+id/ImageView02″ android:src=”@drawable/p2″
- android:layout_width=”wrap_content” android:layout_height=”wrap_content”></ImageView><ImageView android:id=”@+id/ImageView03″ android:src=”@drawable/p3″
- android:layout_width=”wrap_content” android:layout_height=”wrap_content”></ImageView></FrameLayout>

(FrameLayout的显示效果)
2、线性布局 LinearLayout
线性布局是所有布局中最常用的类之一,也是RadioGroup, TabWidget, TableLayout, TableRow, ZoomControls类的父类。LinearLayout可以让它的子元素垂直或水平的方式排成一行(不设置方向的时候默认按照垂直方向排列)。
下面看一个LinearLayout的例子:别被例子的长度吓住,仔细看一下其实就是一个LinearLayout中放5个TextView标签而已,TextView相当于Html标签中的Label。
- <?xml version=”1.0″ encoding=”utf-8″?>
- <LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
- android:orientation=”vertical”
- android:layout_width=”fill_parent”
- android:layout_height=”fill_parent”
- android:gravity=”center_horizontal”
- >
- <TextView
- android:layout_width=”fill_parent”
- android:layout_height=”wrap_content”
- android:text=”给小宝宝起个名字:”
- android:textSize=”20px”
- android:textColor=”#0ff”
- android:background=”#333″/>
- <TextView
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”
- android:text=”遥遥是男孩的小名”
- android:textSize=”20px”
- android:textColor=”#0f0″
- android:background=”#eee”
- android:layout_weight=”3″
- />
- <TextView
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”
- android:text=”瑶瑶是女孩的小名”
- android:textColor=”#00f”
- android:textSize=”20px”
- android:background=”#ccc”
- android:layout_weight=”1″
- /><TextView
- android:layout_width=”fill_parent”
- android:layout_height=”wrap_content”
- android:text=”海因是男孩的大名”
- android:textColor=”#f33″
- android:textSize=”20px”
- android:background=”#888″
- android:layout_weight=”1″
- />
- <TextView
- android:layout_width=”fill_parent”
- android:layout_height=”wrap_content”
- android:text=”海音是女孩的大名”
- android:textColor=”#ff3″
- android:textSize=”20px”
- android:background=”#333″
- android:layout_weight=”1″
- />
- </LinearLayout>
下图是显示效果:



发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。