上一节中为大家讲解了ImageSwitcher和TextSwitcher两个视图切换组件,本节再来介绍另一个视图切换组件--功能更丰富的ViewFlipper,使用它能够在任意的视图与视图之间切换。
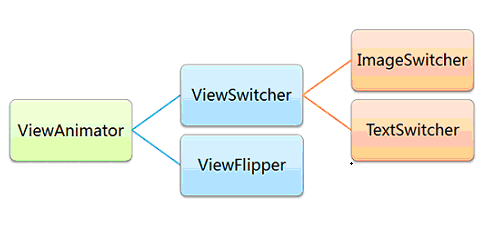
讲解ViewFlipper之前先简单了解下ViewAnimator。在制作视图动画时会用到这个ViewAnimator类。下面这幅图基本说明了ViewAnimator的作用。

接下来我们来看例子:
1、新建一个项目 Lesson46_ViewFlipper。
2、在main.xml写入下面代码:
- <?xml version="1.0" encoding="utf-8"?>
- <linearlayout android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android">
- <viewflipper android:layout_height="wrap_content" android:layout_width="match_parent" android:id="@+id/viewFlipper1">
- <include android:id="@+id/layout1" layout="@layout/layout1"></include>
- <include android:id="@+id/layout2" layout="@layout/layout2"></include>
- </viewflipper>
- </linearlayout>
这里用到了include标签,学过java web的同学很容易理解,这和jsp页面里的include没啥区别。使用include我们可以把一个大的布局文件拆成多个小的文件,使用include,我们可以复用一些常用布局组合。
3、另外两个layout1.xml 和 layout2.xml的代码分别如下:
- <?xml version="1.0" encoding="utf-8"?>
- <linearlayout android:layout_height="wrap_content" android:layout_width="match_parent" xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/linearLayout1">
- <textview android:layout_height="wrap_content" android:layout_width="fill_parent" android:id="@+id/textView2" android:gravity="center" android:text="apple" android:textsize="20sp">
- </textview>
- </linearlayout>
- <?xml version="1.0" encoding="utf-8"?>
- <linearlayout android:layout_height="wrap_content" android:layout_width="match_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/linearLayout2">
- <imageview android:layout_height="wrap_content" android:layout_width="fill_parent" android:id="@+id/imageView1" android:src="@drawable/apple"></imageview>
- <textview android:layout_height="wrap_content" android:layout_width="fill_parent" android:id="@+id/textView2" android:gravity="center" android:text="苹果" android:textsize="20sp">
- </textview>
- </linearlayout>
4、MainActivity.java的代码如下:
- package basic.android.lesson46;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.view.animation.AnimationUtils;
- import android.widget.ViewFlipper;
- public class MainActivity extends Activity {
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- // 定义ViewFlipper
- final ViewFlipper vf = (ViewFlipper) findViewById(R.id.viewFlipper1);
- // 设置点击监听器
- vf.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- // 点击读取下一个视图元素
- vf.showNext();
- }
- });
- // 设置切入动画
- vf.setInAnimation(AnimationUtils.loadAnimation(getApplicationContext(), android.R.anim.slide_in_left));
- // 设置切出动画
- vf.setOutAnimation(AnimationUtils.loadAnimation(getApplicationContext(), android.R.anim.slide_out_right));
- }
- }
5、编译并运行代码,查看结果:



发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。