本节所讲内容为Android中用于轮显图片的图片切换器ImageSwitcher、用于切换文本的文本切换器TextSwitcher。
一、ImageSwitcher 图片切换器
我们可以看到很多网站首页里的有个图片轮显控件,用来显示站内重点新闻等,在这些网站里很多采用了JQuery等JS框架提供的轮显插件,而在Android里也有这个ImageSwitcher提供了类似的功能。
那么我们就一起做一个例子感觉一下:
1、新建一个项目:Lesson45_ImageSwitcher。
2、准备好5张看着顺眼的图片,放在res\drawable目录下:

3、在main.xml中添加一个ImageSwitcher组件:
- <?xml version="1.0" encoding="utf-8"?>
- <LINEARLAYOUT xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical">
- <IMAGESWITCHER android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/imageSwitcher1">
- </IMAGESWITCHER>
- </LINEARLAYOUT>
4、在MainActivity.java中的代码如下:
- package basic.android.lesson45;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.view.Window;
- import android.view.WindowManager;
- import android.view.animation.AnimationUtils;
- import android.widget.ImageSwitcher;
- import android.widget.ImageView;
- import android.widget.ViewSwitcher.ViewFactory;
- public class MainActivity extends Activity {
- //当前显示的图片索引
- private int index;
- //图片数组
- private int[] images = { R.drawable.image1, R.drawable.image2, R.drawable.image3, R.drawable.image4,
- R.drawable.image5 };
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- //全屏设置
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
- setContentView(R.layout.main);
- //得到ImageSwitcher对象
- final ImageSwitcher is = (ImageSwitcher) findViewById(R.id.imageSwitcher1);
- //实现并设置工厂内部接口的makeView方法,用来显示视图。
- is.setFactory(new ViewFactory() {
- @Override
- public View makeView() {
- return new ImageView(MainActivity.this);
- }
- });
- //设置图片来源
- is.setImageResource(images[index]);
- //设置点击监听器
- is.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- //点击会切换图片
- index++;
- if (index >= images.length) {
- index = 0;
- }
- is.setImageResource(images[index]);
- }
- });
- //设置切入动画
- is.setInAnimation(AnimationUtils.loadAnimation(getApplicationContext(), android.R.anim.slide_in_left));
- //设置切出动画
- is.setOutAnimation(AnimationUtils.loadAnimation(getApplicationContext(), android.R.anim.slide_out_right));
- }
- }
5、编译并运行程序,查看结果:
抱歉我抓不到切换图片瞬间的截图。

二、TextSwitcher 文本切换器
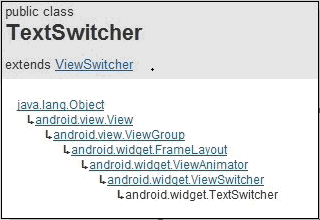
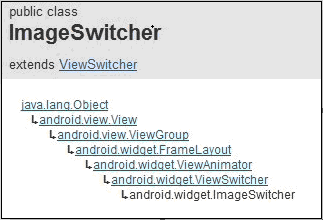
文本的切换动画也是有一个叫TextSwitcher的类可以做到,它的使用方法和ImageSwitcher类似。至于为什么用法如此相似,还是看下面两张继承关系图吧:


下面直接上例子:
1、新建一个项目:Lesson45_TextSwitcher。
2、在main.xml中添加一个TextSwitcher组件:
- <?xml version="1.0" encoding="utf-8"?>
- <LINEARLAYOUT xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical">
- <TEXTSWITCHER android:layout_height="wrap_content" android:layout_width="match_parent" android:id="@+id/textSwitcher1">
- </TEXTSWITCHER>
- </LINEARLAYOUT>
3、在MainActivity.java中的代码如下:
- package basic.android.lesson45;
- import android.app.Activity;
- import android.graphics.Color;
- import android.os.Bundle;
- import android.view.View;
- import android.view.animation.AnimationUtils;
- import android.widget.TextSwitcher;
- import android.widget.TextView;
- import android.widget.ViewSwitcher.ViewFactory;
- public class MainActivity extends Activity {
- // 索引
- private int index;
- // 文本数组
- private String[] poemArray = { "去年今日栽", "临去见花开", "好住守空院", "夜间人不来" };
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- //定义文字切换器
- final TextSwitcher ts = (TextSwitcher) findViewById(R.id.textSwitcher1);
- //定义视图显示工厂,并设置
- ts.setFactory(new ViewFactory() {
- @Override
- public View makeView() {
- TextView tv =new TextView(MainActivity.this);
- tv.setTextSize(32);
- tv.setTextColor(Color.GREEN);
- return tv;
- }
- });
- // 设置图片来源
- ts.setText(poemArray[index]);
- // 设置点击监听器
- ts.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- // 点击会切换图片
- index++;
- if (index >= poemArray.length) {
- index = 0;
- }
- ts.setText(poemArray[index]);
- }
- });
- // 设置切入动画
- ts.setInAnimation(AnimationUtils.loadAnimation(getApplicationContext(), android.R.anim.slide_in_left));
- // 设置切出动画
- ts.setOutAnimation(AnimationUtils.loadAnimation(getApplicationContext(), android.R.anim.slide_out_right));
- }
- }
4、编译并运行程序,查看结果:

抱歉还是没法截取到切换时的场景#_#
本节就讲到这里了,相信大家已经比较清楚了。


发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。