研究Launcher源码时,发现并学习了SlidingDrawer类,即通常所说的“抽屉”类。
实际上SlidingDrawer的使用比较简单,需要包括handle和content。handle 就是当你点击它的时候,content要么抽抽屉要么关抽屉。别的不多说了,具体步骤如下:
1、新建Android 工程,命名为SlidingDrawer。
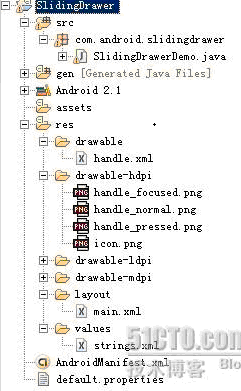
2、准备素材,在这里我的图标是用Launcher2 里面的图标,放在drawable-hdpi 文件夹目录结构如下图:

3、设置main.xml 布局,代码如下:
XML/HTML代码
- <DIV class="bct fc05 fc11 nbw-blog ztag js-fs2" __1346152994956__="ev_1952644776"><SPAN><?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="<A href="http://schemas.android.com/apk/res/android" target=_blank><FONT color=#0066cc>http://schemas.android.com/apk/res/android</FONT></A>"
- android<IMG border=0 alt="" src="http://dev.10086.cn/cmdn/bbs/images/smilies/default/shocked.gif" smilieid="6">rientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="#808080"
- >
- <SlidingDrawer
- android:id="@+id/slidingdrawer"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android<IMG border=0 alt="" src="http://dev.10086.cn/cmdn/bbs/images/smilies/default/shocked.gif" smilieid="6">rientation="vertical"
- android:handle="@+id/handle"
- android:content="@+id/content">
- <Button
- android:id="@+id/handle"
- android:layout_width="88dip"
- android:layout_height="44dip"
- android:background="@drawable/handle"
- />
- <LinearLayout
- android:id="@+id/content"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="#00ff00">
- <Button
- android:id="@+id/button"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button"
- />
- <EditText
- android:id="@+id/editText"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- />
- </LinearLayout>
- </SlidingDrawer>
- </LinearLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="<A href="http://schemas.android.com/apk/res/android" target=_blank><FONT color=#0066cc>http://schemas.android.com/apk/res/android</FONT></A>"
- android<IMG border=0 alt="" src="http://dev.10086.cn/cmdn/bbs/images/smilies/default/shocked.gif" smilieid="6">rientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="#808080"
- >
- <SlidingDrawer
- android:id="@+id/slidingdrawer"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android<IMG border=0 alt="" src="http://dev.10086.cn/cmdn/bbs/images/smilies/default/shocked.gif" smilieid="6">rientation="vertical"
- android:handle="@+id/handle"
- android:content="@+id/content">
- <Button
- android:id="@+id/handle"
- android:layout_width="88dip"
- android:layout_height="44dip"
- android:background="@drawable/handle"
- />
- <LinearLayout
- android:id="@+id/content"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="#00ff00">
- <Button
- android:id="@+id/button"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button"
- />
- <EditText
- android:id="@+id/editText"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- />
- </LinearLayout>
- </SlidingDrawer>
- </LinearLayout>
- </SPAN>
- </DIV>
4、设置handle 图标的样式,在drawable 里添加handle.xml,代码如下:
XML/HTML代码
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="<A href="http://schemas.android.com/apk/res/android" target=_blank><FONT color=#0066cc>http://schemas.android.com/apk/res/android</FONT></A>">
- <item android:state_window_focused="false" android:state_enabled="true" android:drawable="@drawable/handle_normal" />
- <item android:state_pressed="true" android:drawable="@drawable/handle_pressed" />
- <item android:state_focused="true" android:state_enabled="true" android:drawable="@drawable/handle_focused" />
- <item android:state_enabled="true" android:drawable="@drawable/handle_normal" />
- <item android:state_focused="true" android:drawable="@drawable/handle_focused" />
- </selector>
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="<A href="http://schemas.android.com/apk/res/android" target=_blank><FONT color=#0066cc>http://schemas.android.com/apk/res/android</FONT></A>">
- <item android:state_window_focused="false" android:state_enabled="true" android:drawable="@drawable/handle_normal" />
- <item android:state_pressed="true" android:drawable="@drawable/handle_pressed" />
- <item android:state_focused="true" android:state_enabled="true" android:drawable="@drawable/handle_focused" />
- <item android:state_enabled="true" android:drawable="@drawable/handle_normal" />
- <item android:state_focused="true" android:drawable="@drawable/handle_focused" />
- </selector>
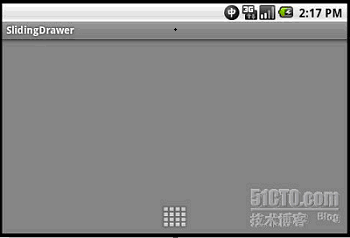
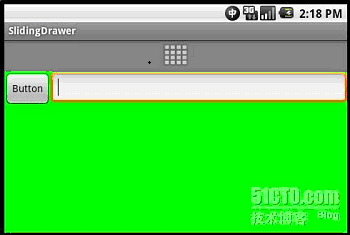
5、运行之。将会得到如下效果:


本文所讲内容较为简单,若想深入研究SlidingDrawer抽屉,可以查看Launcher源码。
本文发布:Android开发网


发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。