上一节讲解的是Android中使用SAX和pull方式解析XML,本节的主要内容是Android中主题(Theme)和风格(Style)的专题介绍。
Android设备和ios设备的界面风格比较起来,说实话Android的默认UI组件最多只是可以看,绝对比不上iPhone默认组件那么好看和耐看。不过Android系统的开放性很高,我们可以从头到尾改变的它界面显示。
下面两张图就是安装了Open Home这个软件后,Home界面的显示效果:


Open Home 还带有抽屉效果^_^好吧,我承认这个界面也谈不上好看和耐看,不过我们学了本讲的内容就可以按照自己的意愿更改程序的外观显示了。别人做的不好,咱自己做还不行吗(心虚中,^_^)……
一、Android主题(Theme)和风格(Style)概述
在Web开发中,Html代码负责内容部分,CSS部分负责表现部分,我们使用CSS+DIV的符合Web标准的方式设计网页,可以把内容和形式分离开。同样在Android的开发中,我们可以使用Theme、Style+UI组件的方式,实现内容和形式的分离,做到界面的自定义。那么我们下面近距离认识一下Theme和Style。
风格Style是一个包含一种或多种格式化属性的集合,你可以把它应用在UI组件上。主题Theme也是一个包含一种或多种格式化属性的集合,你可以把它应用在整个应用程序(Application)中或者某个窗口(Activity)中。
定义一个style或者theme的方法是一样的。在res/values/目录下建立style.xml或者theme.xml文件,在xml中建立形如这样的代码:(注,这段代码来自官方的文档,不是我写的…)
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <style name="CodeFont" parent="@android:style/TextAppearance.Medium">
- <item name="android:layout_width">fill_parent</item>
- <item name="android:layout_height">wrap_content</item>
- <item name="android:textColor">#00ff00</item>
- <item name="android:typeface">monospace</item>
- </style>
- </resources>
系统提供了大量的Style和Theme使我们学习样式设计的最好教材,我把代码放在这里(styles.xml)和这里(themes.xml)了,有时间大家可以多看看系统的样式是如何定义的。
二、自定义主题(Theme)和风格(Style)
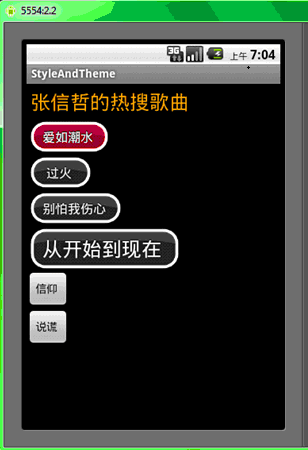
下面让我们借用http://blog.androgames.net/category/android-tutorials/page/5/里的例子加工一下来学习如何自定义UI组件的风格吧,这个例子实在是有点小酷,所以你先看一下效果好了。

1、新建一个项目 Lesson32_StyleAndTheme。
2、拷贝下面三张 Nine-Patch PNG图片到res/drawable目录下:



对于什么是nine-patch图片,以及它是如何制作的,感兴趣的朋友可以去查看相关资料,我们这里只需要知道它可以不失真的情况下进行缩放伸缩就可以了。
3、在按钮的同目录下建立一个文件btn_custom.xml,把上述3张图片整合成一个按钮背景文件,让三张图片成为不同状态下的按钮表现效果。具体写法如下:
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:drawable="@drawable/btn_red" android:state_enabled="false">
- <item android:drawable="@drawable/btn_orange" android:state_enabled="true" android:state_pressed="true">
- <item android:drawable="@drawable/btn_orange" android:state_enabled="true" android:state_focused="true">
- <item android:drawable="@drawable/btn_black" android:state_enabled="true">
- </item></item></item></item></selector>
4、在res/values目录下定义style.xml文件,内容如下:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <style name="BasicButtonStyle" parent="@android:style/Widget.Button">
- <item name="android:gravity">center_vertical|center_horizontal</item>
- <item name="android:textColor">#ffffffff</item>
- <item name="android:shadowColor">#ff000000</item>
- <item name="android:shadowDx">0</item>
- <item name="android:shadowDy">-1</item>
- <item name="android:shadowRadius">0.2</item>
- <item name="android:textSize">16dip</item>
- <item name="android:textStyle">bold</item>
- <item name="android:background">@drawable/btn_custom</item>
- <item name="android:focusable">true</item>
- <item name="android:clickable">true</item>
- </style>
- <style name="BigTextStyle">
- <item name="android:layout_margin">5dp</item>
- <item name="android:textColor">#ff9900</item>
- <item name="android:textSize">25sp</item>
- </style>
- <style name="BasicButtonStyle.BigTextStyle">
- <item name="android:textSize">25sp</item>
- </style>
- </resources>
5、在res/layout/目录下定义main.xml文件,内容如下:
- <?xml version="1.0" encoding="utf-8"?>
- <linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical">
- <textview android:layout_height="wrap_content" android:layout_width="fill_parent" android:text="张信哲的热搜歌曲">
- <button android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="爱如潮水 " android:id="@+id/Button01">
- </button>
- <button android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="过火 " android:id="@+id/Button02">
- </button>
- <button android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="别怕我伤心 " android:id="@+id/Button03">
- </button>
- <button android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="从开始到现在 " android:id="@+id/Button04">
- </button>
- <button android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="信仰 " android:id="@+id/Button05">
- </button>
- <button android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="说谎 " android:id="@+id/Button06">
- </button>
- </textview></linearlayout>
6、在res/values目录下定义theme.xml文件:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <style name="BasicButtonTheme">
- <item name="android:buttonStyle">@style/basicbuttonstyle</item>
- <item name="android:windowBackground">@android:color/transparent</item>
- <item name="android:windowIsTranslucent">true</item>
- </style>
- </resources>
7、在AndroidManifest.xml中给整个应用程序设置主题:
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="android.basic.lesson32" android:versioncode="1" android:versionname="1.0">
- <application android:theme="@style/BasicButtonTheme" android:label="@string/app_name" android:icon="@drawable/icon">
- <activity android:label="@string/app_name" android:name=".MainStyleAndTheme">
- <intent -filter="">
- <action android:name="android.intent.action.MAIN">
- <category android:name="android.intent.category.LAUNCHER">
- </category></action></intent>
- </activity>
- </application>
- <uses -sdk="" android:minsdkversion="8">
- </uses></manifest>
8、程序的最终运行效果我们在前面看到了,那么我们不设置应用程序的主题时,再看看运行效果:

我们清晰的看到主题在应用程序层定义后,它的子元素会自动继承,这一点非常像CSS。说到继承,我在这个例子的代码里也放了一些关于样式可以继承的使用指引,相信细心的朋友已经注意到了。
本节就到这里了。再次提醒大家一下,最好自己敲一遍代码,不要直接拷贝,这样记忆更深刻。


发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。